Xu hướng thiết kế web năm 2024

Các nhà thiết kế web có rất nhiều việc phải làm. Họ không chỉ phải lo lắng về trải nghiệm người dùng và cách kể chuyện thương hiệu trên trang web mà còn phải để mắt đến những gì đang tạo được tiếng vang trong thế giới thiết kế nói chung, vì các họa tiết trong thiết kế nội thất và thiết kế thời trang thường sẽ bị cắt xén. theo yêu cầu của khách hàng của họ.
Ví dụ: thời trang Y2K đã trở lại thời trang trong một vài năm và hiện tại, nó đang trở nên phổ biến trong thế giới thiết kế web, vì vậy các yếu tố thiết kế Y2K đã lọt vào danh sách xu hướng dưới đây của chúng tôi!
Một trong những kỹ năng quý giá nhất của bạn với tư cách là nhà thiết kế là khả năng tiếp thu các phong cách phổ biến và chuyển chúng sang thế giới kỹ thuật số, mang đến cho khách hàng một trang web có giao diện mà họ tưởng tượng đồng thời tuân thủ các phương pháp hay nhất của thiết kế web hiện đại.
Đi trước xu hướng và tiếp tục xây dựng các thiết kế có tính sáng tạo cao mà khách hàng của bạn mong đợi bằng cách thử sức mình với một hoặc nhiều xu hướng năm 2024 sau đây!
- Thẩm mỹ Y2K
- Cuộn không đều nhanh như chớp
- Thiết kế giao diện người dùng bằng giọng nói (VUI)
- Nghệ thuật AI
- Các yếu tố đơn giản và vẽ tay
- Tiết lộ sản phẩm 3D và hoạt hình
- Google Maps nhận biết thương hiệu
- Thẩm mỹ “Poster Lễ hội Âm nhạc”
- Kiểu chữ quá khổ, hoạt hình và năng động
- Sự trở lại của 404 Fun
- Thiết kế sinh học
Thẩm mỹ Y2K
Độ tuổi trung bình của nhà thiết kế web là khoảng 38 tuổi, xếp họ vào thế hệ Millennial. Và bởi vì thời trang Millennial đang quay trở lại, điều hợp lý là các nhà thiết kế cũng đang lấy cảm hứng thiết kế web từ thời thơ ấu của họ.
Màu sắc tươi sáng, đậm nét; hình dạng hình học lớn, đơn giản; độ dốc neon; bề mặt bóng, phản chiếu, lấp lánh hoặc kim loại; nghệ thuật pixel; và các yếu tố tương lai là một số nền tảng cơ bản của phong cách này và bạn có thể sử dụng chúng để tạo cảm giác hoài cổ hoặc kỳ quái trong thiết kế của mình.
Ví dụ: năm nay, Cards Against Humanity đã giành được Giải thưởng Webby cho trang web chiến dịch “Cards Against Humanity Pays You $5” của họ. Đó là một trang web ngớ ngẩn chứa đầy những thử thách hài hước mà Cards Against Humanity hứa sẽ trả tiền cho khách truy cập để hoàn thành.
Tất cả các thử thách đều đã hoàn thành hoặc đã hết thời gian nhưng bạn vẫn có thể xem trang web để lấy cảm hứng tại đây. Các hình dạng lớn, đầy màu sắc ở nền và các chữ cái bong bóng lớn thực sự làm tăng thêm tính thẩm mỹ cho Y2K.
Maintainer Month, một sáng kiến của GitHub, cũng sử dụng thẩm mỹ Y2K trên trang web của họ, với độ chuyển màu sáng và các yếu tố tương lai được sử dụng làm họa tiết trên trang đơn. Nó cũng được Webby Awards công nhận là giải được vinh danh trong hạng mục phụ Sự kiện năm nay.
Cuộn Trượt Bất Thường Cực Nhanh
Mọi người đều muốn hoạt ảnh hấp dẫn trên trang web, nhưng không ai muốn hoạt ảnh chậm. Hơn bao giờ hết, người dùng đang yêu cầu chuyển đổi động theo kịp tốc độ cuộn.
Cho dù cuộn của bạn di chuyển sang bên hay bạn chọn một đường dẫn hoàn toàn mới và năng động cho người dùng của mình thì chìa khóa cho bất kỳ trải nghiệm cuộn tốt nào là đảm bảo nó theo kịp người dùng cuối của bạn.
Một ví dụ điển hình về cách cuộn không đều giúp trải nghiệm người dùng thú vị trong khi vẫn duy trì tốc độ là Persepolis Reimagined, Người chiến thắng Webby năm 2023, mời người dùng du hành ngược thời gian khi họ cuộn để khám phá Persepolis, thủ đô nghi lễ của Đế chế Achaemenid.
Trong suốt chuyến tham quan ảo, địa điểm này cung cấp thêm bối cảnh về lịch sử của cấu trúc và cơ hội để ngắm nhìn những tàn tích thời hiện đại nằm cạnh sự hình dung lại của nhà thiết kế về cấu trúc có thể trông như thế nào trong khoảng thời gian từ 550 đến 330 trước Công nguyên.
Trên phiên bản di động, bạn thậm chí có thể xem 3D xung quanh khu vực để đắm mình vào trải nghiệm!
Một ví dụ khác, đơn giản hơn về cuộn bất thường hiệu quả đã được những người tạo ra trang web Food Preferable Futures sử dụng. Lướt qua trang web được Webby vinh danh, trải nghiệm hình ảnh của khách truy cập được phóng to, thu nhỏ và biến đổi khi họ di chuyển qua trang để đảm bảo họ vẫn tương tác từ đầu đến cuối.
Thiết kế giao diện người dùng bằng giọng nói (VUI)
Ngày càng có nhiều người nói chuyện trực tiếp với thiết bị của họ. Cho dù họ nói: “Này, Siri”, “Này, Google” hay “Dangit, Alexa, tôi không nói chuyện với bạn”, thì hiện tượng này vẫn ngày càng gia tăng và các nhà thiết kế trang web đang thích ứng với việc sử dụng Giao diện người dùng giọng nói (VUI) thiết kế.
Mặc dù thiết kế VUI không phải là mới, nhưng việc sử dụng nó trên các trang web—đặc biệt là đối với các doanh nghiệp lớn có ứng dụng riêng của họ—có thể sẽ tăng vào năm 2024.
Android Auto và Apple CarPlay đều là những ví dụ tuyệt vời về thiết kế VUI, đặc biệt vì hai lý do phổ biến nhất mà người dùng chọn lệnh thoại là để trả lời nhanh các câu hỏi phổ biến và rảnh tay khi lái xe, nấu ăn hoặc hoàn thành một nhiệm vụ khác. Công nghệ VUI cũng rất tốt cho khả năng tiếp cận, giúp dễ dàng thu hẹp khoảng cách giữa những người dùng có chức năng vận động hạn chế và thiết bị của họ.
Tuy nhiên, điều cần thiết là bạn phải thực hiện nghiên cứu và đảm bảo rằng bạn có một trường hợp tuyệt vời cho VUI trước khi dành thời gian triển khai nó trong thiết kế của mình. Đôi khi, các công ty bắt kịp một xu hướng trước khi dành thời gian để quyết định xem liệu nó có thực sự cần thiết hay không và điều đó có thể tạo ra công việc không cần thiết cho các nhà thiết kế và nhóm phát triển.
Ví dụ: cả PayPal và CapitalOne đều giới thiệu các tính năng VUI vào năm 2016—PayPal bao gồm lệnh Siri và CapitalOne đã tạo ra một kỹ năng Alexa mới cho ứng dụng của họ.
Giờ đây, chỉ sáu năm sau, cả hai công ty đã xóa trang web giải thích những tích hợp đó (mặc dù bạn vẫn có thể tìm thấy trang Điều khoản & Điều kiện Kỹ năng Alexa trên trang web của CapitalOne, vì vậy tính năng này có thể vẫn khả dụng).
Nghệ thuật AI
Trí tuệ nhân tạo đã là chủ đề công nghệ của năm và vì lý do chính đáng. Những tiến bộ gần đây trong AI đã giúp việc lên ý tưởng sao chép, tạo mã và thiết kế hình ảnh đầy cảm hứng trở nên dễ dàng hơn.
Cho dù bạn đang đưa ra một khái niệm đơn giản hay cố gắng biến hiện thực thành siêu thực, khả năng thiết kế của AI là vô tận. Các công cụ AI sẽ đặc biệt hữu ích trong việc tạo ra các phần tử 3D và thiết kế thủy tinh, hai xu hướng đã được áp dụng từ những năm gần đây.
Cho dù bạn đang sử dụng các công cụ AI để tạo các phần nhỏ của trang web hay sử dụng nó để xây dựng toàn bộ trang web, các nhà thiết kế chắc chắn sẽ nắm bắt được sức mạnh của AI vào năm 2024.
Các yếu tố đơn giản và vẽ tay
Ngược lại, sự trỗi dậy của AI đang khiến người khác khao khát sự đơn giản của các yếu tố vẽ tay trong hình ảnh, video và hoạt ảnh tĩnh.
Một chút hạn chế có thể mang lại hiệu quả lâu dài và việc sử dụng các yếu tố đơn giản, khiêm tốn hơn thay vì hình ảnh 3D hào nhoáng sẽ phù hợp hơn với một số thương hiệu và doanh nghiệp nhất định. Việc chọn cái này hay cái kia sẽ có tác động lớn đến cảm giác chung mà bạn đang cố gắng truyền đạt cho khán giả.
Một người khác trong số những Người chiến thắng Webby năm nay, Giảm nghèo đói, sử dụng phong cách minh họa đơn giản (cũng như trải nghiệm cuộn bất thường nhanh như chớp) để khắc họa tính nhân văn đằng sau một vấn đề mang tính hệ thống. Lời tường thuật mạnh mẽ cùng với những bức ảnh theo phong cách sổ lưu niệm và những hình minh họa đơn giản đã thực hiện một công việc xuất sắc trong việc nhân cách hóa vấn đề cho khách truy cập trang web.
My Little Storybook, một cuốn Webby Winner khác, sử dụng các yếu tố trông giống như những mảnh giấy cắt thủ công để kể câu chuyện về một chú chim nhỏ vượt qua nỗi sợ hãi của mình.
Tiết lộ sản phẩm 3D và hoạt hình
Những gì từng là slide cuối cùng trong danh sách Amazon đang tiến lên trên thế giới. Việc sử dụng video hoặc hoạt ảnh 3D để xem sản phẩm từ mọi phía ngày càng trở nên quan trọng khi các tùy chọn dành cho người mua sắm trực tuyến tiếp tục phát triển. Người dùng cuối muốn kiểm tra sản phẩm từ mọi góc độ và việc sử dụng các yếu tố video, hoạt ảnh và 3D cho phép các nhà thiết kế linh hoạt thể hiện sản phẩm của khách hàng dưới ánh sáng tốt nhất có thể.
Lấy trang sản phẩm này làm ví dụ. Kết xuất hoạt hình 3D của máy bay không người lái DJI Mini 3 Pro bay lên, xoay, xoay camera và biến mất vào một bức tường văn bản khi người dùng cuộn, hiển thị máy bay không người lái từ mọi phía, chạm vào trải nghiệm cuộn bất thường mà chúng ta đã nói trước đó và đưa ra người dùng cuối có cái nhìn đầy đủ hơn về sản phẩm mà một thư viện hình ảnh đơn giản có thể cung cấp.
Google Maps nhận biết thương hiệu
Một yếu tố thiết kế mà ngay cả các nhà thiết kế cũng có rất ít quyền kiểm soát trong lịch sử gần đây là việc tích hợp Google Maps. Bạn dành thời gian xây dựng một trang web đẹp đáp ứng đầy đủ các tiêu chuẩn thương hiệu của khách hàng, chỉ để đặt một Google Map không có thương hiệu vào giữa tất cả công việc khó khăn của bạn. Giờ đây, các nhà thiết kế đang thực hiện nhiều quyền kiểm soát sáng tạo hơn đối với giao diện bản đồ của khách hàng.
Bằng cách sử dụng Google Maps Styling Wizard, bạn có thể tạo bản đồ bằng cách sử dụng bảng màu của riêng mình. Các plugin như Snazzy Maps đang làm cho xu hướng này trở nên dễ dàng hơn đối với người dùng WordPress, đơn giản hóa quá trình tìm kiếm kiểu Google Map phù hợp với thương hiệu hiện có trên trang web của bạn.
Thẩm mỹ “Poster Lễ hội Âm nhạc”
Xu hướng này đã xuất hiện trong một số danh sách xu hướng dưới nhiều cái tên, nhưng thực sự, cách tốt nhất mà chúng tôi có thể mô tả nó là “thiết kế web theo phong cách áp phích lễ hội âm nhạc”.
Các danh sách khác có thể gọi phong cách này là “thiết kế cực đoan” hoặc “thương hiệu được đánh giá quá cao” và đặc điểm nổi bật của phong cách này bao gồm việc có nhiều màu sắc—thậm chí có thể với các phông chữ, hoa văn hoặc đường viền khác nhau—tất cả trên nền trực quan bận rộn.
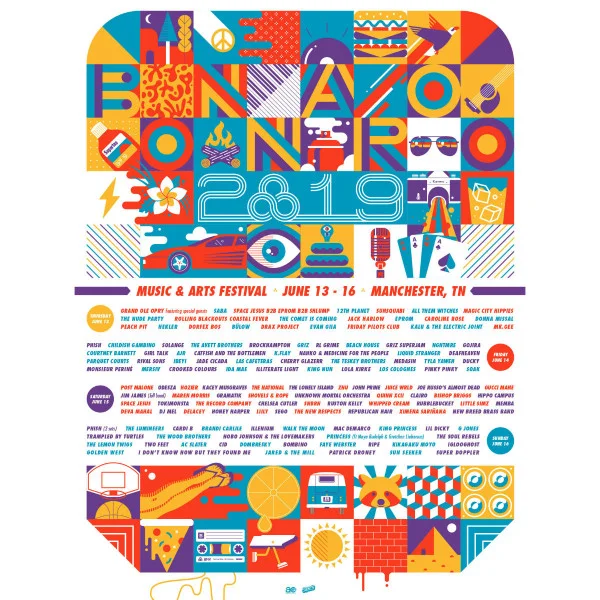
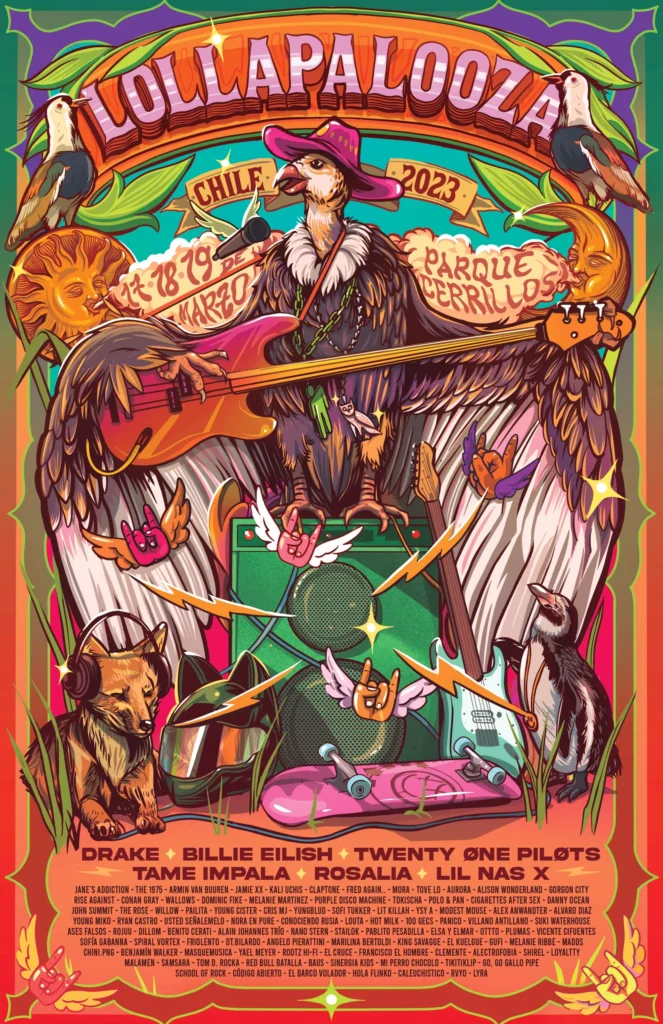
Hãy xem những áp phích này từ Bonnaroo 2023 và Lollapalooza Chile 2023 làm ví dụ.


Như bạn có thể thấy, các thiết kế thất thường, thú vị và nói thẳng là hơi choáng ngợp đối với mắt. Có rất nhiều màu sắc và thành phần khác nhau và mắt bạn sẽ di chuyển nhanh chóng từ thành phần này sang thành phần khác. Sự kích thích quá mức này cũng là một cách tuyệt vời để tránh bị mù biểu ngữ, vì một quảng cáo biểu ngữ bận rộn có nhiều khả năng thu hút sự chú ý hơn một thiết kế đơn giản.
Bây giờ, hãy truy cập trang web kem CoolHaus do Webby đề cử. Ở đó, bạn sẽ thấy nhiều màu sắc và kiểu dáng khác nhau (với một số hiệu ứng cuộn tuyệt đẹp làm tăng thêm ấn tượng tổng thể) cũng như ít nhất bốn kiểu phông chữ khác nhau và đó chỉ là trên trang chủ.
Chiến dịch “Ở đây để sáng tạo” của Adidas là một ví dụ điển hình khác cho phong cách này. Các yếu tố hoạt hình, đầy màu sắc, cường điệu thu hút sự chú ý nhanh chóng và nắm bắt được cảm giác yêu thích thể thao gây được tiếng vang với nhiều người hâm mộ bóng đá trên toàn thế giới. Hãy xem video chiến dịch ở trên để biết cách họ truyền phong cách này vào tác phẩm của mình.
Kiểu chữ quá khổ, hoạt hình và năng động
Một số người nói một bức tranh đáng giá ngàn lời nói. Những nhà thiết kế này nói: “Một từ có giá trị bằng một ngàn bức ảnh”. Kiểu chữ quá khổ, hoạt hình hoặc động—hoặc bất kỳ sự kết hợp nào của cả ba—sẽ tiếp tục là xu hướng vào năm 2024.
Một ví dụ tuyệt vời, đã giành chiến thắng của Webby về văn bản tương tác, quá khổ đến từ Regeneration Black Cinema. Dự án này (và người tham gia Crafted With Code), chia sẻ lịch sử tham gia điện ảnh của người Mỹ da đen.
Trang mở ra với văn bản tiêu đề quá khổ và khi cuộn, người dùng có thể tương tác với văn bản thậm chí còn lớn hơn đã được xử lý bằng hoạt ảnh di chuột để có một số tương tác.
Một dự án khác đoạt giải Webby chủ yếu dựa vào việc sử dụng văn bản cỡ lớn là No Web Without Women.
Trang web này chia sẻ lịch sử của những người phụ nữ mang tính biểu tượng đã thay đổi quỹ đạo của bối cảnh kỹ thuật. Bố cục kiểu đàn accordion đơn giản nhưng hiệu quả hiển thị nhiều phần, mỗi phần được gắn nhãn bằng văn bản đã được duyệt qua, chỉ ra một cách tinh tế rằng những tiến bộ này sẽ không tồn tại nếu không có sự đóng góp của phụ nữ.
Sự trở lại của 404 Fun
Ý tưởng về một trang 404 thú vị đã được đưa ra và bị loại khỏi danh sách xu hướng trong nhiều năm qua. Một số người coi 404 vui nhộn là một cách táo bạo để xin lỗi vì sự bất tiện, trong khi những người khác chỉ trích chúng là quá coi thường một vấn đề khó chịu như vậy.
Vào năm 2024, con lắc đang chuyển động dứt khoát theo hướng hay thay đổi khi những mã 404 vui nhộn đang gia tăng trở lại. Những người tạo trang web đang xây dựng các trò chơi nhỏ và khả năng tương tác vào các trang 404 của họ để biến một vấn đề khó chịu thành một nhiệm vụ phụ thú vị!
Một trong những ví dụ điển hình nhất về điều này đến từ Wendy's. Trang 404 của họ giới thiệu cho bạn một trò chơi tương tác trong đó Wendy phải điều hướng một lộ trình và xây dựng một bữa ăn bánh mì kẹp phô mai mà không bị bắt.
Nếu bạn không muốn xây dựng toàn bộ trò chơi cho người dùng, một phần tương tác đơn giản có thể nâng cao trang lỗi của bạn. Trang 404 của Figma là một ví dụ tuyệt vời về trang 404 tương tác đơn giản, cho phép người dùng điều chỉnh các đối tượng như thể họ đang thực sự chỉnh sửa chúng trong bảng Figma.
Dribbble là một ví dụ tuyệt vời khác về trang 404 tương tác. Mỗi khi trang 404 của họ bật lên, hình ảnh khớp với mã hex cụ thể sẽ được hiển thị dưới dạng 404 và thanh trượt màu ở cuối trang cho phép bạn điều chỉnh màu bạn muốn xem.
Thiết kế sinh học
Xu hướng cuối cùng của chúng tôi bắt đầu trong thế giới thiết kế nội thất rộng lớn hơn và dần dần lan sang các thiết kế web gần đây. Thiết kế Biophilic đơn giản đề cập đến bất kỳ thiết kế nào mang yếu tố tự nhiên để tạo cảm giác kết nối giữa thiết kế và thiên nhiên.
Yeti nắm bắt xu hướng này trên trang web giành giải Webby của họ, sử dụng video và hình ảnh tĩnh về những người lướt sóng, trượt ván tuyết, cưỡi bò tót, v.v. khi họ sử dụng hình ảnh của thế giới tự nhiên, tạo cảm giác rằng sản phẩm của họ trao quyền cho các nhà thám hiểm khám phá ngoài trời.
Thật dễ hiểu khi các nghệ sĩ và nhà thiết kế có thể lấy cảm hứng từ thế giới tự nhiên và trong khi hình ảnh và video về thiên nhiên có thể giúp kể câu chuyện của thương hiệu thì các nhà thiết kế cũng nên xem xét khả năng tiếp cận nghệ thuật hơn.
Ví dụ: hãy xem thiết kế sinh học này được nghệ sĩ 3D Rubén Pedrajas đăng trên Twitter.
Anh ấy thể hiện đẳng cấp bậc thầy về thiết kế ưa thích sinh học với cách kết xuất 3D chuyển động nhanh về một cây quái vật và thật dễ dàng để thấy một thứ tương tự có thể được tái sử dụng thành một thành phần trang web xuất sắc cho đúng khách hàng như thế nào.
Thiết kế website ở Việt Nam
Các nhà thiết kế web là những nghệ sĩ và kiến trúc sư của thời hiện đại, xây dựng những không gian trực tuyến đẹp mắt mà người dùng mong đợi từ các thương hiệu và doanh nghiệp mà họ tin tưởng.
Thiết kế website được cung cấp bởi nền tảng The ÂN có thể cung cấp nền tảng hiệu quả mà bạn cần để thiết kế kiệt tác tiếp theo của mình! Tìm hiểu thêm về các lựa chọn của chúng tôi hoặc nói chuyện với người đại diện ngay hôm nay để khai thác toàn bộ sức mạnh của Thiết kế website với The ÂN!
Quý anh/chị đang tìm kiếm một doanh nghiệp uy tín cung cấp dịch vụ Công Nghệ Thông Tin như Thiết kế và lập trình website, Digital Marketing, hoặc dịch vụ Bảo trì và chăm sóc hệ thống máy tính, ...? Đừng ngần ngại hãy liên hệ với The ÂN qua số điện thoại (+84).326.418.478 để được tư vấn cụ thể, hoặc liên hệ qua mẫu tin.
Các thông tin nổi bật khác: