25 xu hướng thiết kế web hàng đầu năm 2025

Những tiến bộ nhanh chóng trong công nghệ đã tác động đáng kể đến xu hướng thiết kế trang web năm 2025. Khi xem xét các xu hướng thiết kế web năm 2025, những gì từng là xu hướng tiên tiến vào năm 2024 đã nhanh chóng trở nên lỗi thời vào năm 2025. Điều cuối cùng bạn muốn khi khách truy cập vào trang web của mình là mất đi khả năng chuyển đổi do giao diện lỗi thời hoặc không tuân thủ các tiêu chuẩn web.
Rất may, công ty thiết kế web Bảo Minh Ân của chúng tôi luôn cập nhật các xu hướng thiết kế trang web mới nhất, phát triển các trang web có chức năng cao, thân thiện với người dùng, hoạt động đặc biệt và có tính thẩm mỹ ấn tượng. Chúng tôi muốn giới thiệu một số đột phá, xu hướng công nghệ số, tiêu chuẩn và dự báo mới nhất cho năm 2025 và hơn thế nữa.
Xu hướng thiết kế web năm 2025
Một số khía cạnh của xu hướng thiết kế web sẽ luôn đóng vai trò quan trọng, chẳng hạn như điều hướng thân thiện với người dùng, bảo mật dữ liệu và thời gian tải nhanh. Tuy nhiên, việc kết hợp các tính năng mới nổi này sẽ giúp trang web của bạn hiện đại và dễ nhìn thấy. Giúp duy trì trạng thái tiên tiến của trang web và sự nổi bật của công cụ tìm kiếm trong bảng xếp hạng tìm kiếm cho năm 2025.
1. Xu Hướng Màu Sắc (Color Trends)
Xu hướng màu sắc thiết kế web năm 2025 đang có sự thay đổi đáng kể hướng đến sự thoải mái khi sử dụng kỹ thuật số. Mặc dù những năm gần đây tập trung vào các tông màu bão hòa thu hút sự chú ý, nhưng hiện nay các nhà thiết kế đang chuyển sang bảng màu nhẹ nhàng và nuôi dưỡng hơn.
Những màu sắc được lựa chọn chu đáo này tạo ra không gian kỹ thuật số chào đón, giúp giảm sự mệt mỏi về thị giác. Xu hướng thiết kế không hề trở nên nhàm chán, các nhà thiết kế đang sử dụng tông màu ấm áp phong phú để tạo sự hứng thú và hướng dẫn người dùng một cách tự nhiên. Đồng thời, các bảng màu đa tông màu cũng đang trở nên phổ biến, mang đến cả sự tinh tế và ấm áp. Màu Pantone của năm 2025 là Mocha Mousse.

Màu sắc không chỉ là yếu tố thẩm mỹ mà còn đóng vai trò quan trọng trong việc định hình cảm xúc và hướng dẫn người dùng trong thiết kế web. Xu hướng màu sắc năm 2025 tập trung vào sự cân bằng giữa sự táo bạo, sáng tạo và tính thân thiện với người dùng.
Xu hướng nổi bật trong năm 2025:
- Màu sắc đậm và tương phản mạnh (Bold and High Contrast): Các bảng màu đậm kết hợp với sự tương phản mạnh giúp làm nổi bật nội dung và thu hút ánh nhìn của người dùng ngay lập tức.
- Ví dụ: Đỏ rực, xanh neon, vàng chanh kết hợp với đen hoặc trắng.
- Tông màu tự nhiên (Natural Tones): Bảng màu lấy cảm hứng từ thiên nhiên như xanh lá cây, xanh dương dịu, nâu đất và be, mang lại cảm giác dễ chịu và thân thiện với môi trường.
- Phù hợp với các thương hiệu nhấn mạnh đến tính bền vững và sức khỏe.
- Gradient và chuyển màu động (Dynamic Gradients): Gradient tinh tế hoặc chuyển màu động tạo cảm giác hiện đại và chiều sâu cho thiết kế.
- Xu hướng này đặc biệt phổ biến trong các giao diện công nghệ và sáng tạo.
- Bảng màu đơn sắc (Monochrome Palettes): Một màu chủ đạo với các biến thể đậm nhạt khác nhau tạo sự đơn giản, tinh tế và tập trung.
- Phù hợp với các thương hiệu muốn tạo cảm giác sang trọng và hiện đại.
- Màu pastel hiện đại (Modern Pastels): Các tông màu pastel như hồng nhạt, xanh nhạt, và tím nhạt được làm sống động hơn để giữ cảm giác trẻ trung nhưng không mất đi sự tinh tế.
Tại sao xu hướng màu sắc quan trọng?
- Tăng nhận diện thương hiệu: Màu sắc phù hợp giúp thương hiệu nổi bật và dễ ghi nhớ hơn.
- Tác động đến cảm xúc: Mỗi màu sắc gợi lên một cảm xúc khác nhau, ảnh hưởng trực tiếp đến cách người dùng trải nghiệm trang web.
- Hướng dẫn người dùng: Màu sắc giúp người dùng dễ dàng phân biệt các phần nội dung, nút bấm, hoặc liên kết.
Lưu ý khi áp dụng xu hướng màu sắc:
- Tính nhất quán: Màu sắc cần phù hợp với nhận diện thương hiệu và không gây rối mắt.
- Khả năng truy cập: Đảm bảo độ tương phản cao để nội dung dễ đọc, đặc biệt cho người dùng có thị lực kém.
- Kiểm tra trên nhiều thiết bị: Màu sắc có thể hiển thị khác nhau trên màn hình máy tính và di động, cần đảm bảo sự đồng nhất.
Xu hướng màu sắc năm 2025 là sự kết hợp giữa sự sáng tạo và tính thực tiễn, giúp các trang web không chỉ đẹp mắt mà còn hiệu quả trong việc giao tiếp và thu hút người dùng.
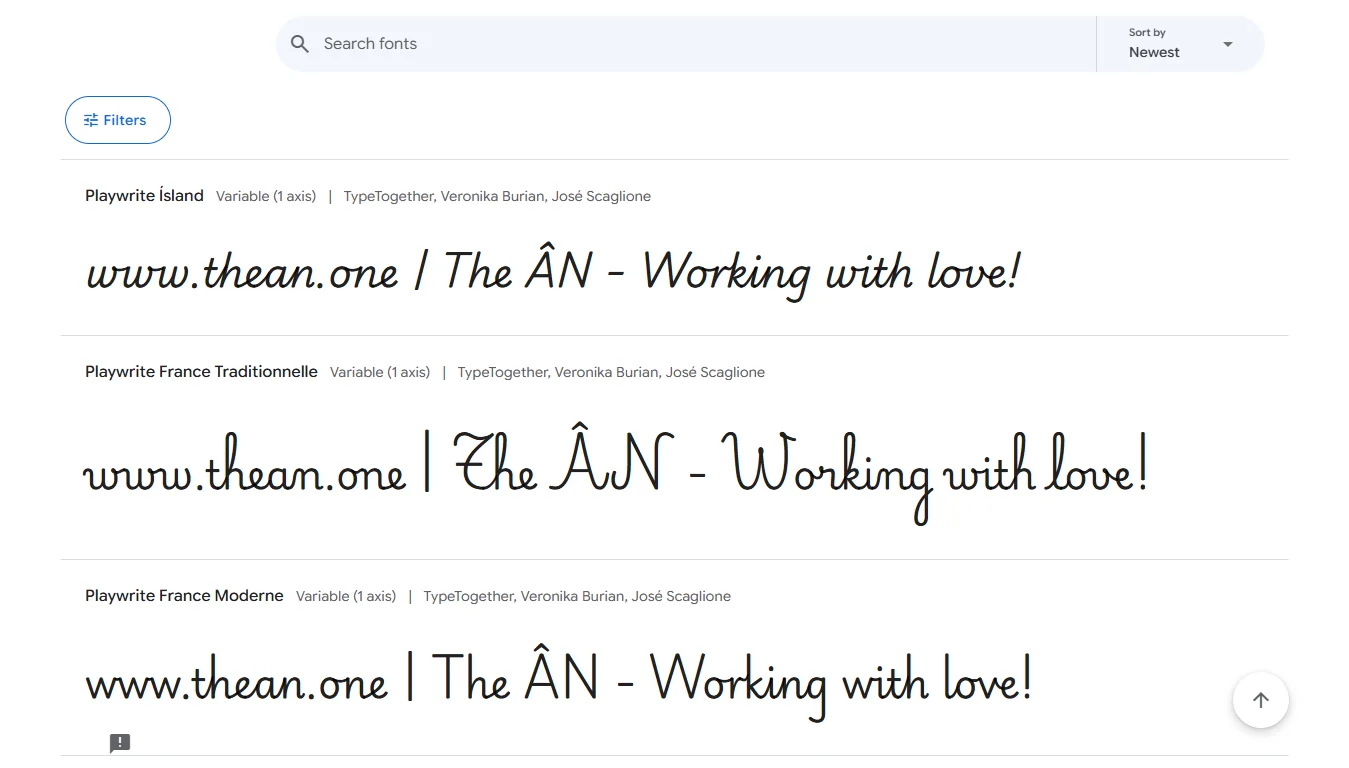
2. Kiểu Chữ Táo Bạo và Biểu Cảm (Bold Expressive Fonts)
Kiểu chữ tiếp tục phát triển trong thiết kế web, với kiểu chữ đậm, biểu cảm, thu hút sự chú ý và tạo nên giọng điệu thương hiệu rõ ràng.
Phông chữ biến đổi cung cấp kiểu dáng linh hoạt đồng thời cải thiện thời gian tải. Trong khi đó, phông chữ serif đã trở lại trong thiết kế kỹ thuật số, mang lại sự ấm áp cho tiêu đề và CTA
Một xu hướng chính khác là kiểu chữ tối đa, trong đó văn bản quá khổ và nhiều lớp được sử dụng để tạo ra tác động trực quan. Ngoài ra, các nhà thiết kế đang áp dụng các cặp tương phản cao giữa phông chữ serif và sans-serif, cùng với các kiểu chữ tùy chỉnh, vui tươi gợi lên cá tính. Những xu hướng này nhằm mục đích làm cho kiểu chữ không chỉ có chức năng mà còn là một yếu tố không thể thiếu của câu chuyện và bản sắc thương hiệu.

Kiểu chữ đang trở thành một yếu tố trung tâm trong thiết kế web, với xu hướng sử dụng các phông chữ táo bạo và biểu cảm để thu hút sự chú ý và truyền tải cá tính thương hiệu. Năm 2025, các phông chữ không chỉ đơn thuần là công cụ để hiển thị nội dung mà còn là yếu tố trực quan giúp tạo ấn tượng mạnh mẽ.
Đặc điểm của xu hướng phông chữ táo bạo và biểu cảm:
- Kích thước lớn (Oversized Fonts): Sử dụng các kiểu chữ lớn vượt trội để làm tiêu đề, giúp nội dung trở nên nổi bật và tạo hiệu ứng thị giác mạnh.
- Phông chữ tùy chỉnh (Custom Fonts): Các thương hiệu tạo ra hoặc sử dụng phông chữ độc quyền để thể hiện cá tính riêng, làm tăng tính độc đáo.
- Kết hợp kiểu chữ (Font Pairing): Sử dụng sự tương phản giữa các kiểu chữ táo bạo và tinh tế, tạo ra bố cục hài hòa và cuốn hút.
- Phông chữ động (Animated Typography): Thêm hiệu ứng động vào kiểu chữ, chẳng hạn như chữ cái di chuyển, biến hình hoặc thay đổi màu sắc, để làm tăng tính tương tác.
Lợi ích của phông chữ táo bạo và biểu cảm:
- Tạo ấn tượng mạnh: Kiểu chữ nổi bật ngay lập tức thu hút sự chú ý của người dùng và giúp nội dung chính được ghi nhớ.
- Thể hiện cá tính thương hiệu: Phông chữ có thể truyền tải cảm xúc, giá trị, và phong cách của thương hiệu một cách hiệu quả.
- Tăng tính thẩm mỹ: Kết hợp kiểu chữ táo bạo với bố cục hiện đại giúp trang web trở nên chuyên nghiệp và sáng tạo hơn.
- Cải thiện trải nghiệm người dùng: Các tiêu đề rõ ràng và dễ đọc giúp người dùng dễ dàng nắm bắt thông tin chính.
Ứng dụng phổ biến:
- Trang web thương hiệu: Dùng phông chữ táo bạo để tạo ấn tượng mạnh về hình ảnh thương hiệu.
- Trang sự kiện: Sử dụng kiểu chữ lớn và biểu cảm để làm nổi bật các thông tin quan trọng như thời gian, địa điểm, hoặc chủ đề sự kiện.
- Portfolio cá nhân: Thể hiện phong cách sáng tạo và chuyên nghiệp thông qua các phông chữ độc đáo.
- Thương mại điện tử: Thu hút sự chú ý vào các chương trình khuyến mãi hoặc sản phẩm đặc biệt bằng kiểu chữ lớn, nổi bật.
Lưu ý khi sử dụng phông chữ táo bạo:
- Tính nhất quán: Chọn phông chữ phù hợp với thương hiệu và sử dụng nhất quán trên toàn bộ trang web.
- Đảm bảo khả năng đọc: Mặc dù kiểu chữ biểu cảm rất thu hút, nhưng chúng cần phải dễ đọc và không làm người dùng mất tập trung.
- Tối ưu hóa tốc độ tải: Phông chữ tùy chỉnh hoặc động có thể làm tăng thời gian tải trang, cần tối ưu hóa để đảm bảo hiệu suất tốt.
Kiểu chữ táo bạo và biểu cảm năm 2025 mang lại sức sống mới cho thiết kế web, kết hợp giữa sự sáng tạo và tính chức năng, giúp thương hiệu nổi bật và truyền tải thông điệp mạnh mẽ hơn.
3. Chống Thiết Kế và Chạm Đến Yếu Tố Con Người—Nhà Thiết Kế Đón Nhận Sự Không Hoàn Hảo (Anti-Design and A Human Touch—Designers Embrace Imperfection)
Anti-design – Từ phong cách "cluttercore" đến kiểu chữ thử nghiệm, bạn cần phá vỡ những ranh giới đó! Bố cục bất đối xứng và sự mất cân bằng cực độ? Cứ làm đi. Tác phẩm chồng chéo và màu sắc đối chọi? Tất nhiên rồi!
Xu hướng thiết kế web Anti-design 2025 hướng tới việc phá vỡ các quy tắc truyền thống và chấp nhận bố cục bất đối xứng hoặc sự mất cân bằng. Đây là một phong cách thách thức các nguyên tắc thiết kế thông thường. Mặc dù không phải là lựa chọn dành cho tất cả mọi người, nhưng xu hướng này đã ngày càng trở nên phổ biến và đang làm mưa làm gió trên mạng xã hội.
Vẻ ngoài hoàn hảo, bóng bẩy của các trang web đang dần chuyển sang phong cách chân thực và mang đậm dấu ấn con người hơn vào năm 2025.
Những sự không hoàn hảo có chủ ý này giúp tăng cường kết nối với người dùng, cho thấy rằng các trang web không cần sự hoàn hảo theo lối thông thường để thu hút người dùng một cách hiệu quả.

Phong cách Chống Thiết Kế (Anti-Design) đang trở lại mạnh mẽ, phản ứng với sự hoàn hảo bóng bẩy và sự đồng nhất của các trang web truyền thống. Xu hướng này kết hợp với "Dấu Ấn Con Người," tạo ra các thiết kế mang cảm giác gần gũi, chân thật và đôi khi không hoàn hảo.
Đặc điểm của Anti-Design và Dấu Ấn Con Người:
- Bố cục bất đối xứng (Asymmetry): Phá vỡ các nguyên tắc bố cục truyền thống, tạo ra cảm giác mới lạ và sáng tạo.
- Sự mất cân bằng cố ý (Intentional Imbalance): Sử dụng các yếu tố như khoảng cách, tỷ lệ, và kích thước không đồng đều để làm nổi bật nội dung.
- Màu sắc đối chọi (Clashing Colors): Kết hợp các tông màu mạnh, tương phản để tạo sự táo bạo và nổi bật.
- Yếu tố thủ công (Handmade Elements): Sử dụng các hình vẽ tay, chữ viết tay, hoặc hình ảnh gợi cảm giác tự nhiên và không bị chỉnh sửa quá mức.
- Cảm giác chân thực (Authenticity): Các chi tiết không hoàn hảo được giữ lại để thể hiện tính cách và câu chuyện của thương hiệu.
Tại sao Anti-Design và Dấu Ấn Con Người lại phổ biến?
- Phá vỡ sự đồng nhất: Giữa hàng loạt các trang web bóng bẩy, xu hướng này giúp thương hiệu nổi bật và tạo ấn tượng sâu sắc.
- Thể hiện cá tính thương hiệu: Chống thiết kế cho phép thương hiệu bộc lộ tính cách riêng, khác biệt và gần gũi hơn với người dùng.
- Mang lại cảm giác gần gũi: Các yếu tố "không hoàn hảo" giúp người dùng cảm thấy gắn kết hơn, như đang tương tác với con người thật.
Ứng dụng phổ biến:
- Portfolio cá nhân: Phong cách này thể hiện sự sáng tạo và dấu ấn cá nhân của các nghệ sĩ, nhà thiết kế.
- Trang web thương hiệu sáng tạo: Phù hợp với các thương hiệu nghệ thuật, thời trang, hoặc muốn tạo cảm giác độc đáo và táo bạo.
- Landing page sự kiện: Chống thiết kế giúp tạo sự hứng thú và thu hút người dùng ngay từ cái nhìn đầu tiên.
Lưu ý khi sử dụng Anti-Design:
- Đảm bảo tính dễ sử dụng: Dù phá cách, thiết kế vẫn cần đảm bảo người dùng có thể dễ dàng tìm thấy thông tin họ cần.
- Không lạm dụng: Quá nhiều yếu tố không hoàn hảo có thể gây cảm giác hỗn loạn và mất tập trung.
- Phù hợp với thương hiệu: Thiết kế cần phản ánh đúng giá trị và thông điệp của thương hiệu, tránh làm mất đi sự chuyên nghiệp.
Anti-Design và Dấu Ấn Con Người năm 2025 là sự kết hợp giữa nghệ thuật và sự chân thật, mang lại trải nghiệm độc đáo, táo bạo nhưng đầy cảm xúc. Xu hướng này không chỉ phá vỡ các quy tắc thiết kế thông thường mà còn thể hiện rằng sự không hoàn hảo đôi khi chính là điều hoàn hảo nhất.
4. Thiết Kế Web Bền Vững 2.0 (Sustainable Web Design 2.0)
Vào năm 2025, tính bền vững của web sẽ phát triển vượt xa các tối ưu hóa cơ bản, tập trung vào việc tạo ra các trang web thân thiện với môi trường. Các nhà thiết kế và phát triển sẽ áp dụng một cách tiếp cận toàn diện hơn để giảm thiểu dấu chân carbon kỹ thuật số. Điều này không chỉ dừng lại ở việc cải thiện tốc độ tải trang mà còn bao gồm những lựa chọn thiết kế có ý thức, cân nhắc đến tác động môi trường ở mọi khía cạnh.
Tính bền vững hiện là yếu tố then chốt trong phát triển web, từ việc tối ưu hóa phương tiện và mã nguồn để đạt hiệu quả cao đến lựa chọn các dịch vụ lưu trữ thân thiện với môi trường. Bằng cách ưu tiên mã nguồn tối giản, khả năng truy cập, và các tùy chọn lưu trữ xanh, Thiết Kế Web Bền Vững giúp giảm lượng khí thải carbon liên quan đến internet.
Ngoài ra, những thực hành này không chỉ mang lại lợi ích cho môi trường mà còn tạo ra các trang web nhanh hơn, hiệu quả hơn, được người dùng yêu thích khi tương tác. Xu hướng thiết kế web năm 2025 này đại diện cho sự kết hợp hoàn hảo giữa trải nghiệm người dùng, hiệu suất và trách nhiệm đối với môi trường.

Thiết kế web bền vững 2.0 không chỉ tập trung vào việc tối ưu hóa hiệu suất trang web mà còn hướng đến việc giảm thiểu tác động môi trường của các trang web. Đây là bước tiến mới của các nhà thiết kế và phát triển web nhằm tạo ra các trang web thân thiện với môi trường, không chỉ thông qua công nghệ mà còn qua các quyết định thiết kế mang tính chiến lược.
Đặc điểm chính của Thiết Kế Web Bền Vững 2.0:
- Tối ưu hóa mã nguồn (Code Optimization): Sử dụng mã nguồn nhẹ, hiệu quả để giảm thời gian tải trang và tiết kiệm năng lượng.
- Chọn nhà cung cấp hosting xanh: Chuyển sang sử dụng các nhà cung cấp lưu trữ sử dụng năng lượng tái tạo hoặc có chính sách bền vững rõ ràng.
- Giảm kích thước nội dung: Tối ưu hóa hình ảnh, video, và tệp tin để giảm băng thông và mức tiêu thụ năng lượng.
- Thiết kế tối giản: Tập trung vào các yếu tố cần thiết để cải thiện trải nghiệm người dùng mà không lãng phí tài nguyên.
- Hạn chế sử dụng hoạt ảnh nặng: Chỉ sử dụng các hiệu ứng động khi thực sự cần thiết để tránh tiêu tốn tài nguyên không cần thiết.
Lợi ích của Thiết Kế Web Bền Vững 2.0:
- Giảm lượng khí thải carbon: Hệ thống web hiệu quả sử dụng ít năng lượng hơn, giảm lượng khí thải gây hiệu ứng nhà kính.
- Tăng tốc độ tải trang: Tối ưu hóa tài nguyên giúp trang web tải nhanh hơn, cải thiện trải nghiệm người dùng.
- Cải thiện SEO: Các trang web nhẹ và nhanh thường được xếp hạng cao hơn trên các công cụ tìm kiếm.
- Xây dựng hình ảnh thương hiệu xanh: Phản ánh giá trị của thương hiệu trong việc bảo vệ môi trường, thu hút khách hàng quan tâm đến sự bền vững.
Ứng dụng phổ biến:
- Thương mại điện tử: Thiết kế các trang web bán hàng bền vững giúp cải thiện trải nghiệm mua sắm trực tuyến đồng thời giảm thiểu tác động môi trường.
- Giáo dục: Các tổ chức giáo dục trực tuyến áp dụng thiết kế bền vững để quản lý lượng lớn dữ liệu và nội dung.
- Công ty công nghệ: Áp dụng các thực hành bền vững để thể hiện trách nhiệm xã hội và bảo vệ môi trường.
Lưu ý khi áp dụng:
- Đo lường hiệu suất: Sử dụng công cụ như Website Carbon Calculator để đánh giá mức độ tác động môi trường của trang web.
- Đảm bảo trải nghiệm người dùng: Thiết kế bền vững không nên làm giảm tính thẩm mỹ hoặc khả năng sử dụng của trang web.
- Cân bằng giữa tính năng và tài nguyên: Chỉ giữ lại các tính năng cần thiết, giảm thiểu các yếu tố không quan trọng.
Thiết Kế Web Bền Vững 2.0 năm 2025 đại diện cho một cách tiếp cận mới, cân bằng giữa công nghệ và môi trường, giúp các trang web không chỉ trở nên hiệu quả hơn mà còn thể hiện trách nhiệm với xã hội và hành tinh.
5. Điều Hướng Thử Nghiệm (Experimental Navigation)
Điều Hướng Thử Nghiệm thu hút người dùng thông qua các tương tác độc đáo, bố cục bất ngờ, và những trải nghiệm mới lạ, phá vỡ các khuôn mẫu truyền thống như menu tĩnh hoặc danh sách thả xuống.
Các thiết kế này bao gồm: cuộn trang sống động, hoạt ảnh hấp dẫn, chuyển đổi 3D, giao diện không gian, hoặc các lộ trình khám phá phi tuyến tính.
Phong cách điều hướng này thường xuất hiện trên các trang sáng tạo hoặc portfolio, mang đến sự bất ngờ và thu hút khách truy cập, từ đó khuyến khích họ dành nhiều thời gian hơn trên trang và tương tác với nội dung theo cách khác biệt so với điều hướng thông thường.
Ngoài ra, điều hướng thử nghiệm còn thể hiện cá tính thương hiệu và tạo ấn tượng lâu dài. Tuy nhiên, nó cần được thiết kế sao cho thân thiện và dễ sử dụng để tránh gây khó chịu hoặc ảnh hưởng đến trải nghiệm người dùng.
Điều hướng thử nghiệm đang trở thành một trong những xu hướng nổi bật của thiết kế web, mang lại sự sáng tạo và trải nghiệm độc đáo cho người dùng. Xu hướng này phá vỡ các mô hình điều hướng truyền thống như menu tĩnh hoặc danh sách thả xuống, thay vào đó là các phương thức mới mẻ, bất ngờ và tương tác cao.
Đặc điểm chính của Experimental Navigation:
- Bố cục phi tuyến tính: Người dùng không bị giới hạn theo một lộ trình cụ thể, mà được tự do khám phá nội dung theo cách họ muốn.
- Hiệu ứng chuyển động độc đáo: Điều hướng được kết hợp với hoạt ảnh và chuyển đổi mượt mà, tạo cảm giác hấp dẫn khi khám phá.
- Giao diện không gian (Spatial Interfaces): Sử dụng bố cục 3D hoặc cuộn đa chiều để tạo cảm giác chiều sâu và sự tương tác mới lạ.
- Chuyển đổi không truyền thống: Menu có thể xuất hiện từ các góc không mong đợi, hoặc thay đổi hình thức khi cuộn hoặc tương tác.
- Tích hợp trò chơi (Gamification): Điều hướng có thể biến thành một trải nghiệm giống như trò chơi, khuyến khích người dùng khám phá thêm.
Lợi ích của Experimental Navigation:
- Thu hút sự chú ý: Phong cách điều hướng sáng tạo khiến trang web trở nên độc đáo và đáng nhớ hơn.
- Cải thiện tương tác: Khiến người dùng cảm thấy hào hứng và tò mò hơn khi khám phá trang web.
- Thể hiện thương hiệu: Phù hợp với các thương hiệu muốn thể hiện cá tính sáng tạo hoặc đổi mới.
- Tăng thời gian truy cập: Các thiết kế độc đáo giữ chân người dùng ở lại trang web lâu hơn, khuyến khích khám phá sâu hơn.
Ứng dụng phổ biến:
- Trang web portfolio: Các nghệ sĩ, nhà thiết kế, hoặc freelancer sử dụng điều hướng thử nghiệm để làm nổi bật phong cách sáng tạo của họ.
- Trang web sự kiện: Tạo ra trải nghiệm khám phá nội dung mới mẻ, giúp người dùng dễ dàng nhớ đến sự kiện.
- Thương hiệu sáng tạo: Các công ty công nghệ, thời trang, hoặc nghệ thuật có thể sử dụng xu hướng này để thể hiện cá tính và sự khác biệt.
Lưu ý khi thiết kế Experimental Navigation:
- Đảm bảo tính trực quan: Mặc dù sáng tạo, điều hướng cần dễ hiểu để không gây khó khăn cho người dùng.
- Tối ưu hóa hiệu suất: Hoạt ảnh và hiệu ứng phức tạp cần được tối ưu để tránh làm chậm tốc độ tải trang.
- Phù hợp với đối tượng: Điều hướng thử nghiệm cần phù hợp với phong cách và nhu cầu của khách hàng mục tiêu.
Điều Hướng Thử Nghiệm năm 2025 không chỉ là một công cụ để trình bày nội dung mà còn là một cách để tạo ra trải nghiệm đáng nhớ, độc đáo và hấp dẫn, giúp thương hiệu nổi bật trong một thế giới kỹ thuật số đang ngày càng cạnh tranh.
6. Khối Lớn với Sự Tương Phản Sắc Nét (Big Blocks with Vivid Contrast)
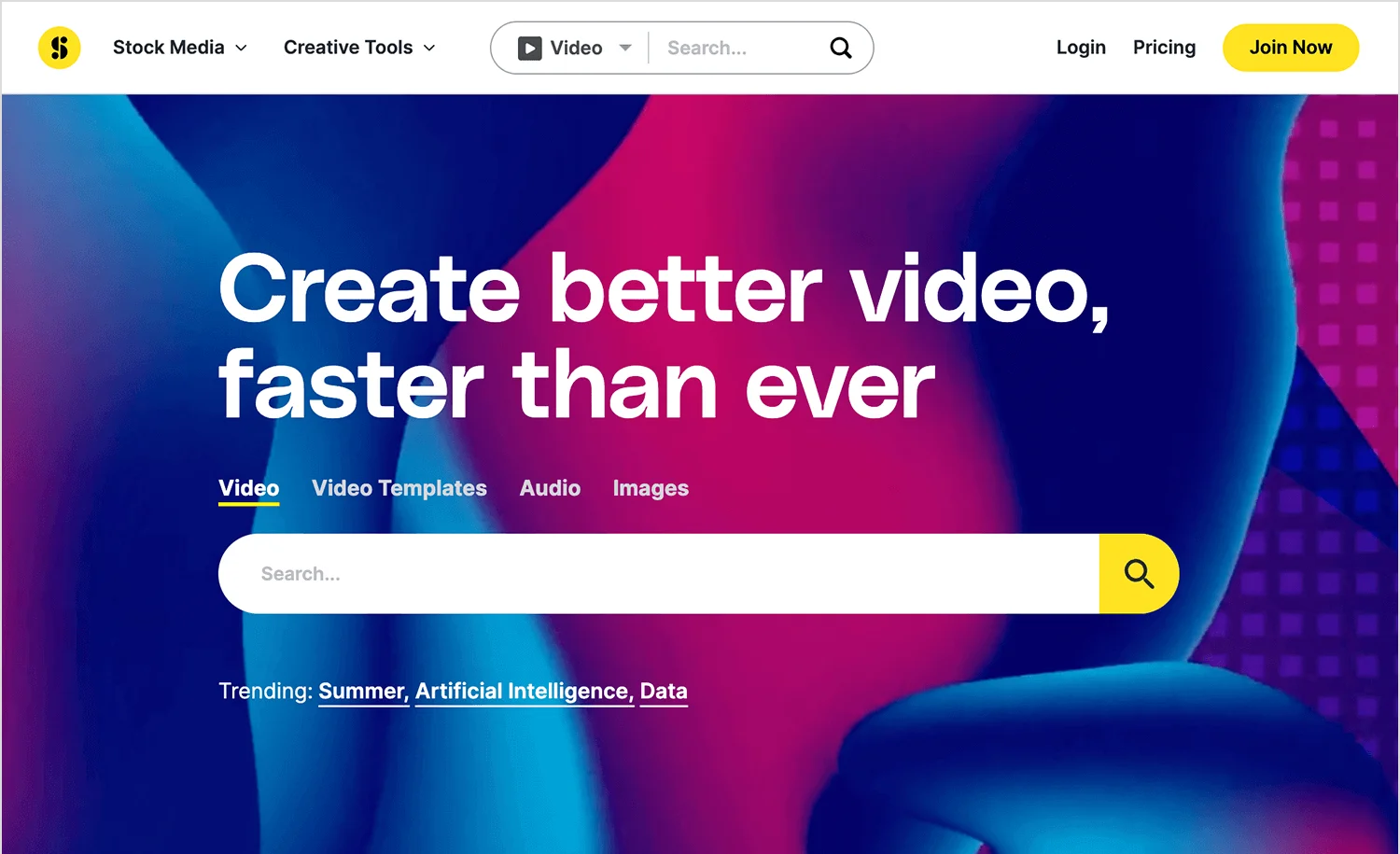
Xu hướng thiết kế web năm 2025 tận dụng sức mạnh của bố cục dạng khối táo bạo, kết hợp với sự tương phản màu sắc sống động, như được thể hiện hoàn hảo trên trang web của Canva.
Điều làm cho xu hướng này trở nên đặc biệt hiệu quả chính là sự cân bằng giữa tác động thị giác và tính năng sử dụng. Các khối màu tương phản không chỉ tạo điểm nhấn thị giác mà còn định hướng người dùng một cách tự nhiên thông qua cấu trúc nội dung.
Các công ty như Canva đã chứng minh rằng phong cách này có thể làm nổi bật các tính năng sản phẩm hoặc dịch vụ một cách hiệu quả, đồng thời duy trì một thẩm mỹ hiện đại, vui tươi.
Tuy nhiên, yếu tố quan trọng nằm ở việc sử dụng có chủ đích tâm lý màu sắc và mối quan hệ không gian. Mỗi khối được thiết kế như một “môi trường nhỏ” độc lập, đồng thời góp phần vào câu chuyện tổng thể của thương hiệu.
Phong cách thiết kế này đặc biệt hiệu quả đối với các nền tảng sáng tạo, công ty SaaS, và các thương hiệu hướng tới đối tượng người dùng có ý thức về thẩm mỹ thiết kế.

Xu hướng sử dụng khối lớn kết hợp với màu sắc tương phản mạnh mẽ đang định hình lại cách các trang web thu hút sự chú ý và mang đến trải nghiệm trực quan cho người dùng. Phong cách này không chỉ tạo hiệu ứng thị giác ấn tượng mà còn giúp bố cục trở nên rõ ràng và dễ dàng điều hướng.
Đặc điểm chính của Khối Lớn với Sự Tương Phản Sắc Nét:
- Khối nội dung lớn: Các phần tử như tiêu đề, hình ảnh, hoặc nút bấm được phóng to, chiếm không gian lớn để trở thành tâm điểm.
- Tương phản màu sắc: Kết hợp các tông màu sáng và tối, hoặc màu sắc đối lập (ví dụ: đen-trắng, đỏ-xanh lá), để làm nổi bật nội dung.
- Đường nét rõ ràng: Các khối được bố trí gọn gàng, tạo cảm giác ngăn nắp và hiện đại.
- Tối giản nhưng mạnh mẽ: Mỗi khối được thiết kế với mục đích rõ ràng, tập trung vào thông điệp chính mà không gây rối mắt.
Lợi ích của phong cách này:
- Tăng sự chú ý: Các khối lớn dễ dàng thu hút ánh nhìn, giúp người dùng nhanh chóng nhận biết nội dung quan trọng.
- Cải thiện khả năng đọc: Màu sắc tương phản mạnh giúp văn bản dễ đọc hơn, đặc biệt trên các thiết bị di động.
- Định hướng tự nhiên: Cách sắp xếp khối giúp người dùng dễ dàng theo dõi và điều hướng nội dung trang web.
- Tạo cảm giác hiện đại: Phong cách này thường mang lại cảm giác trẻ trung, năng động và chuyên nghiệp.
Ứng dụng phổ biến:
- Trang web thương mại điện tử: Dùng các khối lớn để làm nổi bật sản phẩm, chương trình khuyến mãi, hoặc nút mua hàng.
- Trang web giới thiệu thương hiệu: Tạo các khối nội dung để kể câu chuyện thương hiệu một cách trực quan và sinh động.
- Portfolio cá nhân: Sử dụng khối lớn để làm nổi bật các dự án hoặc sản phẩm sáng tạo.
- Landing page sự kiện: Dùng khối và màu sắc tương phản để thu hút sự chú ý đến thông tin quan trọng như thời gian và địa điểm.
Lưu ý khi thiết kế với Big Blocks and Vivid Contrast:
- Cân đối màu sắc: Sử dụng tương phản mạnh nhưng không gây khó chịu cho mắt người dùng.
- Giữ nội dung ngắn gọn: Các khối lớn hiệu quả nhất khi nội dung được cô đọng và rõ ràng.
- Khả năng tương thích: Đảm bảo phong cách này hoạt động tốt trên cả màn hình lớn và nhỏ.
Khối Lớn với Sự Tương Phản Sắc Nét là xu hướng thiết kế web năm 2025 mang đến sự nổi bật, rõ ràng và hiện đại, lý tưởng cho các thương hiệu muốn tạo ấn tượng mạnh mẽ và giữ chân người dùng lâu hơn.
7. Thiết Kế Brutalist (Brutalist Design)
Xu hướng thiết kế web năm 2025 đang có sự thay đổi lớn, với sự hồi sinh đáng chú ý của các nguyên tắc thiết kế brutalist dành cho web hiện đại. Phong cách này được đặc trưng bởi kiểu chữ táo bạo, bố cục đơn giản, và các yếu tố chưa được "đánh bóng," phản ứng lại những năm tháng thống trị của các thiết kế bóng bẩy, phụ thuộc vào template.
Lấy cảm hứng từ các thiết kế biểu tượng như tạp chí RAW và thẩm mỹ punk rock, brutalism hiện đại ưa chuộng cách trình bày thô mộc, trung thực, loại bỏ các yếu tố trang trí không cần thiết.
Điều làm cho phiên bản brutalism này trở nên đặc biệt thú vị chính là cách tiếp cận tinh tế đối với sự tối giản. Các nhà thiết kế sử dụng bảng màu đơn sắc, bố cục dựa trên lưới, và hình ảnh tối giản không phải như những giới hạn, mà như công cụ để tạo ra tác động thị giác mạnh mẽ.
Sự hồi sinh brutalist năm 2025 không phải là cố ý làm khó hay gây cảm giác thô ráp – mà là sự chân thực và trực diện trong việc truyền tải thông điệp. Điều này đặc biệt hấp dẫn đối với các thương hiệu muốn tạo sự khác biệt trong bối cảnh kỹ thuật số đang ngày càng trở nên đồng nhất, mang đến một sự thay đổi mới mẻ so với các thẩm mỹ bóng bẩy của những năm gần đây.
Kết quả là những trang web từ chối các quy ước thiết kế hiện tại, mang lại cảm giác con người hơn, trung thực hơn, và nghịch lý thay, lại vô cùng hiện đại.

Đặc điểm chính của Brutalist Design
- Bố cục thô sơ: Thiết kế ưu tiên các đường nét đơn giản, góc cạnh, và bố cục không đối xứng, mang lại cảm giác không được "chỉnh sửa" quá mức.
- Màu sắc tối giản: Sử dụng bảng màu giới hạn, thường là các tông màu đơn sắc hoặc đối lập mạnh, tạo cảm giác táo bạo và độc đáo.
- Phông chữ lớn và thô: Các kiểu chữ lớn, không trang trí và đôi khi mang phong cách “cổ điển” để tạo điểm nhấn mạnh mẽ.
- Thiếu hoặc hạn chế hiệu ứng: Loại bỏ các hiệu ứng hào nhoáng như gradient, animation phức tạp, tập trung vào sự trực quan và chức năng.
Tại sao Brutalist Design trở nên phổ biến?
- Chân thực và nổi bật: Phong cách này tạo cảm giác trung thực, không "đánh bóng," mang lại sức hút tự nhiên và cá tính cho thương hiệu.
- Thích hợp cho các thương hiệu độc lập: Các công ty startup, sáng tạo, hoặc nghệ thuật sử dụng phong cách này để thể hiện cá tính và sự khác biệt.
- Tăng tính tương tác: Sự phá cách của Brutalist Design gây sự tò mò, khuyến khích người dùng khám phá nội dung sâu hơn.
Ứng dụng và Lưu ý
- Brutalist Design thường xuất hiện trên các website cá nhân, portfolio, hoặc thương hiệu sáng tạo.
- Tuy nhiên, do tính "gai góc," phong cách này có thể không phù hợp với mọi đối tượng người dùng. Để tránh gây nhầm lẫn hoặc khó sử dụng, cần đảm bảo bố cục vẫn trực quan và dễ hiểu.
Brutalist Design là minh chứng cho việc phá vỡ quy tắc đôi khi chính là cách tốt nhất để thu hút sự chú ý và tạo dấu ấn.
8. Thiết Kế Chuyển Động (Motion Design)
Sau nhiều năm các yếu tố hoạt ảnh và 3D chiếm lĩnh xu hướng thiết kế web, năm 2025 đánh dấu sự chuyển hướng sang thiết kế chuyển động có chủ ý và tinh tế hơn.
Các nhà thiết kế đang áp dụng triết lý "ít nhưng hiệu quả," sử dụng hoạt ảnh và các yếu tố 3D một cách có mục đích thay vì mặc định đưa vào như trước.
Cách tiếp cận tinh tế này không chỉ cải thiện hiệu suất của trang web, giảm tải nhận thức mà còn làm cho các tương tác trở nên ý nghĩa hơn khi chúng xuất hiện. Kết quả là các trang web trở nên tinh tế hơn và tập trung vào người dùng, nơi chuyển động đóng vai trò bổ trợ thay vì gây xao lãng khỏi trải nghiệm cốt lõi.

Thiết Kế Chuyển Động (Motion Design) đang trở thành một xu hướng nổi bật, mang đến sức sống cho các trang web thông qua các hiệu ứng chuyển động mượt mà và đầy sáng tạo. Đây không chỉ là yếu tố thẩm mỹ mà còn đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng (UX).
Đặc điểm chính của Motion Design:
- Hiệu ứng vi mô (Micro-Interactions): Các hiệu ứng nhỏ như nút bấm đổi màu, hình ảnh động khi di chuột, hoặc chuyển đổi menu, giúp người dùng tương tác tự nhiên và thú vị hơn.
- Chuyển động dẫn hướng: Các hiệu ứng cuộn (scrolling), di chuyển lớp (parallax), hoặc chuyển tiếp 3D tạo cảm giác liền mạch và hướng dẫn người dùng qua nội dung một cách trực quan.
- Hoạt hình minh họa (Illustration Animation): Các hình minh họa động thêm yếu tố độc đáo và cá tính cho thương hiệu.
- Video và GIF: Được sử dụng để truyền tải thông tin hoặc cảm xúc một cách nhanh chóng và hiệu quả.
Tại sao Motion Design trở nên quan trọng?
- Thu hút sự chú ý: Chuyển động thu hút ánh nhìn của người dùng ngay lập tức, giúp làm nổi bật các nội dung quan trọng.
- Tăng tính tương tác: Các hiệu ứng động khuyến khích người dùng khám phá thêm, giữ họ ở lại trang web lâu hơn.
- Truyền tải thông điệp hiệu quả: Những chuyển động tinh tế có thể giúp giải thích các tính năng phức tạp hoặc kể một câu chuyện trực quan mà không cần quá nhiều văn bản.
Ứng dụng phổ biến:
- Website giới thiệu sản phẩm: Sử dụng hoạt ảnh để minh họa các tính năng hoặc quy trình hoạt động của sản phẩm.
- Thương mại điện tử: Hiệu ứng chuyển động khi thêm sản phẩm vào giỏ hàng hoặc cuộn qua các bộ sưu tập.
- Sáng tạo và nghệ thuật: Các hiệu ứng chuyển động độc đáo giúp thể hiện cá tính thương hiệu và tạo ấn tượng mạnh mẽ.
Lưu ý khi sử dụng Motion Design:
- Tính cân bằng: Tránh lạm dụng chuyển động, vì có thể gây rối mắt hoặc làm chậm tốc độ tải trang.
- Khả năng tương thích: Đảm bảo hiệu ứng hoạt động mượt mà trên mọi thiết bị, đặc biệt là di động.
- Tập trung vào mục tiêu: Chuyển động cần hỗ trợ trải nghiệm người dùng, không chỉ đơn thuần là để làm đẹp.
Thiết Kế Chuyển Động không chỉ làm cho các trang web trở nên sinh động hơn mà còn tăng giá trị trải nghiệm người dùng, giúp thương hiệu nổi bật và ghi dấu ấn sâu đậm.
9. Hoạt Ảnh Cuộn Trang (Scrolling Animations)
Hoạt ảnh cuộn trang thêm yếu tố động và hấp dẫn vào trải nghiệm người dùng trên website, khi các hoạt ảnh và hiệu ứng khác nhau được kích hoạt dựa trên hành động cuộn trang của người dùng.
Điều này có thể bao gồm các yếu tố xuất hiện hoặc biến mất, thay đổi màu sắc, hoặc di chuyển vào vị trí, tạo ra trải nghiệm thị giác cuốn hút, khuyến khích người dùng tiếp tục khám phá trang web.
Ví dụ dưới đây trên trang web của The Cookery School, vòng tròn chữ nhỏ xoay khi bạn cuộn xuống trang.
Hoạt ảnh cuộn trang đang trở thành một xu hướng quan trọng, biến việc duyệt web từ một hành động đơn thuần thành trải nghiệm hấp dẫn và tương tác cao. Xu hướng này sử dụng chuyển động động khi người dùng cuộn trang, tạo sự mượt mà và gây ấn tượng mạnh.
Đặc điểm chính của Scrolling Animations:
- Chuyển động theo ngữ cảnh: Nội dung, hình ảnh, hoặc các yếu tố trên trang thay đổi, xuất hiện, hoặc biến mất khi người dùng cuộn trang.
- Hiệu ứng Parallax: Các lớp hình ảnh hoặc nội dung di chuyển với tốc độ khác nhau, tạo chiều sâu và cảm giác sống động.
- Tiết lộ nội dung: Nội dung mới được hé lộ khi người dùng cuộn xuống, mang đến cảm giác khám phá.
- Hiệu ứng chuyển tiếp động: Các đoạn nội dung hoặc hình ảnh trượt vào/ra một cách mượt mà khi người dùng tương tác với trang.
Lợi ích của Hoạt Ảnh Cuộn Trang:
- Tăng sự tương tác: Hiệu ứng cuộn khuyến khích người dùng khám phá toàn bộ nội dung, giữ họ ở lại trang lâu hơn.
- Kể câu chuyện trực quan: Phong cách này lý tưởng để trình bày nội dung phức tạp hoặc dẫn dắt người dùng qua một hành trình trực quan.
- Tạo ấn tượng mạnh: Các chuyển động tinh tế làm cho trang web trở nên sống động và ghi dấu ấn sâu sắc trong tâm trí người dùng.
- Hướng dẫn người dùng: Giúp điều hướng dễ dàng hơn bằng cách sử dụng chuyển động để hướng sự chú ý đến các phần quan trọng.
Ứng dụng phổ biến:
- Trang web kể chuyện: Dẫn dắt người dùng qua một câu chuyện bằng các hiệu ứng động phù hợp.
- Giới thiệu sản phẩm hoặc dịch vụ: Hiệu ứng cuộn minh họa tính năng hoặc lợi ích của sản phẩm một cách sáng tạo.
- Trang portfolio hoặc sáng tạo: Hoạt ảnh cuộn giúp thể hiện cá tính và tài năng thiết kế.
Lưu ý khi thiết kế Hoạt Ảnh Cuộn Trang:
- Không lạm dụng: Quá nhiều hoạt ảnh có thể làm giảm hiệu suất trang hoặc gây cảm giác quá tải.
- Tối ưu hóa hiệu suất: Đảm bảo hoạt ảnh cuộn hoạt động mượt mà trên mọi thiết bị, đặc biệt là di động.
- Tập trung vào nội dung: Hiệu ứng chỉ nên hỗ trợ và làm nổi bật nội dung, không làm xao nhãng người dùng.
Hoạt Ảnh Cuộn Trang là công cụ mạnh mẽ để tạo ra trải nghiệm web sống động và tương tác, đồng thời mang lại cảm giác hiện đại và chuyên nghiệp.
10. Tương Tác Vi Mô (Micro-Interactions)
Trên một trang web, tương tác vi mô là các hoạt ảnh nhỏ mang lại phản hồi tinh tế cho người dùng.
Một trong những ví dụ phổ biến nhất về tương tác vi mô là việc một liên kết thay đổi màu sắc khi người dùng di chuột qua.
Với sự tập trung vào tương tác vi mô, trải nghiệm này có thể được chăm chút hơn để trở nên nổi bật.
Hãy tưởng tượng một gradient từ từ thay đổi sắc thái khi bạn cuộn xuống trang, hoặc một hiệu ứng màu sắc bùng nổ từ con trỏ chuột sau khi bạn nhấp vào một yếu tố.
Đây là những ví dụ điển hình về tương tác vi mô nâng cao mà bạn sẽ thấy ngày càng phổ biến hơn.

Tương tác vi mô (Micro-Interactions) đang trở thành một yếu tố thiết yếu trong trải nghiệm người dùng (UX) hiện đại, mang lại sự tinh tế và cảm giác sống động cho các trang web. Những tương tác nhỏ này không chỉ giúp cải thiện giao tiếp mà còn tạo sự thú vị và kết nối với người dùng.
Đặc điểm chính của Micro-Interactions:
- Phản hồi tức thì: Hiệu ứng nhỏ xảy ra khi người dùng thực hiện một hành động, ví dụ: nút thay đổi màu sắc khi nhấn, thông báo nhỏ bật lên khi hoàn thành tác vụ.
- Hướng dẫn hành động: Giúp người dùng hiểu điều gì sẽ xảy ra khi họ thực hiện một hành động, như hiệu ứng động trên nút khi nhấn để xác nhận thao tác.
- Mang tính tương tác: Bao gồm hiệu ứng di chuột, biểu tượng thay đổi trạng thái, hoặc âm thanh thông báo.
- Cá nhân hóa trải nghiệm: Các tương tác được thiết kế để làm cho trang web cảm giác gần gũi hơn, chẳng hạn như hình ảnh động khi tải hoặc tin nhắn chào mừng tùy chỉnh.
Lợi ích của Micro-Interactions:
- Tăng cường trải nghiệm người dùng: Tạo cảm giác tự nhiên và hấp dẫn hơn khi người dùng tương tác với trang web.
- Cải thiện khả năng sử dụng: Hướng dẫn người dùng thông qua các tác vụ phức tạp hoặc chỉ báo trạng thái hiện tại của hệ thống.
- Thể hiện thương hiệu: Các tương tác vi mô độc đáo có thể thể hiện cá tính thương hiệu và để lại ấn tượng lâu dài.
- Khuyến khích tương tác: Làm cho người dùng cảm thấy vui vẻ hơn khi sử dụng, từ đó tăng thời gian họ ở lại trang web.
Ứng dụng phổ biến:
- Nút và biểu tượng động: Nút thay đổi khi di chuột hoặc nhấn, biểu tượng tải động, hoặc trạng thái "đã đọc."
- Thông báo và phản hồi: Hiệu ứng xác nhận, thông báo lỗi hoặc trạng thái "đã gửi."
- Hướng dẫn người dùng: Các hiệu ứng hiển thị tiến trình, chỉ dẫn hoặc thông báo bật lên.
- Trải nghiệm cá nhân hóa: Tin nhắn chào mừng hoặc cảm ơn động.
Lưu ý khi thiết kế Micro-Interactions:
- Tối ưu hóa hiệu suất: Đảm bảo các hiệu ứng vi mô không làm chậm trang web hoặc gây phiền phức cho người dùng.
- Không lạm dụng: Tập trung vào các tương tác thực sự có ích thay vì thêm hiệu ứng chỉ để làm đẹp.
- Thống nhất với thương hiệu: Các tương tác vi mô cần phản ánh phong cách và giá trị của thương hiệu.
Micro-Interactions là những chi tiết nhỏ nhưng lại có tác động lớn trong việc tạo ra một trải nghiệm người dùng mượt mà, dễ chịu và đáng nhớ. Xu hướng này tiếp tục phát triển mạnh mẽ, đóng vai trò quan trọng trong việc tối ưu hóa UX cho các trang web hiện đại.
11. Hoạt Ảnh Vi Mô (Micro-Animations)
Như bạn có thể đoán từ tên gọi, hoạt ảnh vi mô là các hoạt ảnh nhỏ. Tuy nhiên, trong trường hợp này, "nhỏ" không có nghĩa là không quan trọng. Hoạt ảnh vi mô vô cùng hữu ích trong việc hướng dẫn người dùng qua các tương tác trên website của bạn. Chúng cũng có thể thêm yếu tố vui nhộn vào trang web, như cách Smashmallow sử dụng hoạt ảnh vi mô trong hình ảnh tiêu điểm của họ.
Hoạt ảnh vi mô đã phổ biến trong nhiều năm qua, nhưng vào năm 2025, chúng được sử dụng với mục đích và sự tiết chế. Như một nhà thiết kế giao diện/đồ họa của chúng tôi đã giải thích, chúng ta đang nghĩ nhiều hơn về cách các yếu tố di chuyển một cách tự nhiên, chẳng hạn như trên một đường cong hoặc bánh xe thay vì trên một mặt phẳng phẳng lì.
Năm 2025, các trang thương mại điện tử, đặc biệt trong lĩnh vực thời trang và bán lẻ, sử dụng các hoạt ảnh vi mô tinh tế để nâng cao trải nghiệm người dùng (UX) và trình bày sản phẩm một cách sống động. Những hoạt ảnh nhạy theo ngữ cảnh này phản ứng thông minh với hành vi của người dùng, đồng thời vẫn giữ được tính tinh tế và có chủ đích – yếu tố khiến hoạt ảnh vi mô trở nên hiệu quả.
Hoạt ảnh vi mô (Micro-Animations) đã trở thành một phần không thể thiếu trong thiết kế web hiện đại, mang đến sự sống động và cải thiện trải nghiệm người dùng (UX). Đây là những hiệu ứng hoạt hình nhỏ, thường được sử dụng để làm nổi bật hành động, cung cấp phản hồi, hoặc hướng dẫn người dùng một cách tinh tế.
Đặc điểm chính của Micro-Animations:
- Chuyển động nhỏ nhưng ý nghĩa: Hiệu ứng xảy ra trong thời gian ngắn, thường dưới 1-2 giây, như biểu tượng nhảy nhẹ khi tải hoặc hình ảnh phóng to khi người dùng di chuột.
- Tập trung vào chi tiết: Những thay đổi tinh tế như nút bấm rung, chuyển động của menu, hoặc hình ảnh động khi chuyển trang.
- Phản hồi người dùng: Thông báo trực quan khi người dùng thực hiện một hành động, như thêm sản phẩm vào giỏ hàng hoặc hoàn thành biểu mẫu.
Lợi ích của Micro-Animations:
- Tăng cường UX: Hoạt ảnh vi mô làm cho các trang web trở nên trực quan hơn, giúp người dùng cảm thấy gắn kết và dễ sử dụng hơn.
- Thu hút sự chú ý: Những chuyển động tinh tế thu hút ánh nhìn của người dùng, giúp làm nổi bật các yếu tố quan trọng.
- Tăng tính giải trí: Hoạt ảnh vi mô tạo cảm giác vui vẻ, khiến việc tương tác với trang web trở nên thú vị hơn.
- Hướng dẫn hành động: Các hoạt ảnh có thể giúp người dùng nhận biết các bước tiếp theo hoặc hiểu rõ hơn về cấu trúc trang.
Ví dụ về ứng dụng Micro-Animations:
- Hiệu ứng trên nút bấm: Nút thay đổi hình dạng hoặc màu sắc khi nhấn.
- Biểu tượng tải động: Hiển thị tiến trình khi người dùng chờ tải nội dung.
- Menu động: Các mục menu xuất hiện hoặc di chuyển một cách mượt mà khi mở.
- Hướng dẫn sử dụng: Các biểu tượng nhỏ chỉ dẫn người dùng đi đúng hướng, chẳng hạn như mũi tên chỉ xuống khi cuộn trang.
Lưu ý khi sử dụng Micro-Animations:
- Tính cân đối: Không nên lạm dụng, vì quá nhiều hoạt ảnh có thể gây rối mắt hoặc làm giảm tốc độ tải trang.
- Đồng bộ với thương hiệu: Hoạt ảnh vi mô cần phù hợp với phong cách và thông điệp thương hiệu.
- Tối ưu hóa hiệu suất: Đảm bảo hoạt ảnh hoạt động tốt trên mọi thiết bị, đặc biệt là di động.
12. Tận Dụng Không Gian Âm (Negative Space)
Thiết kế một trang web nhấn mạnh không gian âm đòi hỏi sự cân bằng cẩn thận giữa nội dung và các khu vực trống hoặc "trắng" để tạo ra bố cục gọn gàng, không lộn xộn.
Sự đơn giản và tối giản là yếu tố then chốt, mang lại không gian "thở" cho văn bản, hình ảnh, và các nút bấm, từ đó cải thiện khả năng đọc và tập trung. Sử dụng khoảng cách lề, padding, và giãn dòng để tạo sự phân tách trực quan giữa các phần mà không làm người dùng bị quá tải.
Hãy ưu tiên thứ bậc nội dung thông qua kiểu chữ, bằng cách sử dụng các kích thước và trọng lượng phông chữ khác nhau để hướng mắt người truy cập một cách tự nhiên. Bằng cách giảm thiểu sự xao nhãng và lộn xộn, không gian âm giúp tạo ra trải nghiệm người dùng trực quan và thẩm mỹ hơn.
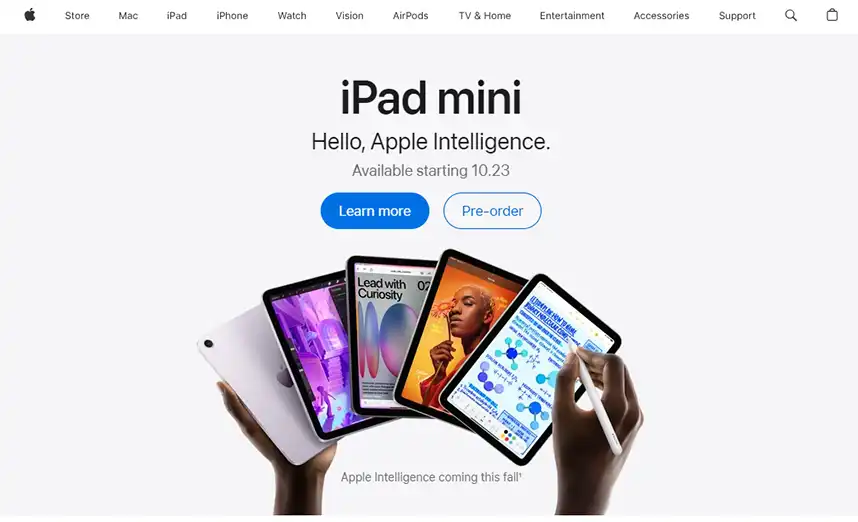
Một ví dụ điển hình và gần như luôn đứng đầu trong xu hướng này chính là Apple.com!

Không gian âm (Negative Space), hay khoảng trống, đã và đang là một trong những yếu tố quan trọng trong thiết kế web. Năm 2025, xu hướng này được đẩy mạnh hơn, với trọng tâm là tạo ra các bố cục rõ ràng, tinh tế và tập trung cao độ vào nội dung chính.
Không gian âm là gì?
Không gian âm là khoảng trống giữa hoặc xung quanh các yếu tố thiết kế trên một trang web. Thay vì lấp đầy trang với thông tin, việc tận dụng khoảng trống này giúp hướng sự chú ý của người dùng đến các yếu tố quan trọng, tạo sự cân bằng và làm nổi bật nội dung chính.
Lợi ích của việc tận dụng không gian âm:
- Tăng tính dễ đọc: Không gian âm giúp văn bản và hình ảnh trở nên rõ ràng hơn, giảm sự lộn xộn và giúp người dùng dễ dàng tiếp nhận thông tin.
- Tạo cảm giác sang trọng: Các bố cục rộng rãi, gọn gàng mang lại cảm giác cao cấp và hiện đại.
- Hướng sự chú ý: Khoảng trống có thể được sử dụng để dẫn dắt ánh mắt người dùng đến các điểm quan trọng, như tiêu đề, nút kêu gọi hành động (CTA), hoặc hình ảnh sản phẩm.
- Tăng trải nghiệm người dùng (UX): Trang web với không gian âm hợp lý mang lại cảm giác dễ chịu, giảm căng thẳng thị giác.
Ứng dụng của không gian âm:
-
Thiết kế tối giản: Kết hợp không gian âm với nội dung cần thiết nhất để tạo ra các thiết kế gọn gàng và hiệu quả.
Nút và CTA nổi bật: Sử dụng khoảng trống xung quanh các nút bấm hoặc yếu tố quan trọng để làm chúng nổi bật hơn.
Hình ảnh và nội dung: Dùng không gian âm để tạo khung cho hình ảnh hoặc nội dung, giúp chúng thu hút sự chú ý hơn.
Lưu ý khi sử dụng không gian âm:
- Không quá lạm dụng: Quá nhiều khoảng trống có thể làm cho trang web trông trống trải và thiếu nội dung.
- Cân bằng giữa các yếu tố: Đảm bảo không gian âm được sử dụng hài hòa, không làm mất đi sự liên kết giữa các phần nội dung.
- Tương thích với thương hiệu: Không gian âm cần được điều chỉnh để phù hợp với phong cách và thông điệp của thương hiệu.
Xu hướng tận dụng không gian âm năm 2025 nhấn mạnh tầm quan trọng của sự tinh tế trong thiết kế, giúp các trang web không chỉ đẹp mắt mà còn tập trung vào việc tối ưu hóa trải nghiệm người dùng. Đây là một lựa chọn lý tưởng cho các thương hiệu muốn truyền tải cảm giác hiện đại, cao cấp và chuyên nghiệp.
13. Mô Hình Và Nội Dung 3D Tương Tác (Interactive 3D Models And Content)
Nhờ sự phát triển của công nghệ web và mong muốn của các nhà thiết kế web muốn nổi bật so với các trang web thông thường, các yếu tố 3D tương tác đã được sử dụng phổ biến trong năm 2024.
Kết quả có thể khiến người xem kinh ngạc – như cách sử dụng nội dung 3D tương tác trên trang web của Campo Alle Comete.
Hoạt ảnh mô hình 3D cũng có thể được sử dụng cho sản phẩm để cung cấp một hình ảnh chân thực hơn, cho phép khách truy cập xem mọi chi tiết từ mọi góc độ, như thể họ đang trực tiếp quan sát sản phẩm. Điều này nâng cao trải nghiệm mua sắm trực tuyến, gia tăng sự tin tưởng của khách hàng và có thể cải thiện tỷ lệ chuyển đổi.
Mặc dù các yếu tố chuyển động và 3D vẫn là công cụ mạnh mẽ trong thiết kế web, xu hướng thiết kế web năm 2025 cho thấy sự chuyển đổi sang việc triển khai có chủ ý và suy nghĩ thấu đáo hơn.
Mô hình và nội dung 3D tương tác đang trở thành xu hướng nổi bật, giúp nâng cao trải nghiệm người dùng (UX) và đưa các trang web lên một tầm cao mới. Với sự phát triển của công nghệ trình duyệt và khả năng xử lý đồ họa, việc tích hợp các yếu tố 3D đã trở nên dễ tiếp cận hơn, mang lại sự hấp dẫn và tương tác độc đáo.
Đặc điểm chính của Mô Hình Và Nội Dung 3D Tương Tác:
- Khám phá sản phẩm chi tiết: Người dùng có thể xoay, phóng to/thu nhỏ, và tương tác trực tiếp với các mô hình 3D của sản phẩm.
- Tương tác thực tế: Nội dung 3D được thiết kế để người dùng khám phá theo cách tự nhiên, chẳng hạn như thay đổi góc nhìn hoặc thao tác kéo/thả.
- Trải nghiệm sống động: Hiệu ứng ánh sáng, bóng đổ, và chuyển động mượt mà giúp tạo cảm giác chân thực và sống động.
Lợi ích của Mô Hình Và Nội Dung 3D Tương Tác:
- Tăng cường sự tương tác: Nội dung 3D khuyến khích người dùng tương tác, giữ họ ở lại trang lâu hơn và khám phá sâu hơn.
- Cải thiện quyết định mua hàng: Đối với thương mại điện tử, khách hàng có thể xem sản phẩm từ mọi góc độ, giúp họ tự tin hơn khi đưa ra quyết định mua sắm.
- Tạo ấn tượng mạnh mẽ: Yếu tố 3D khiến trang web nổi bật, thu hút sự chú ý và để lại dấu ấn lâu dài trong tâm trí người dùng.
- Cá nhân hóa trải nghiệm: Các mô hình có thể được tùy chỉnh theo sở thích của người dùng, mang lại trải nghiệm độc đáo và phù hợp.
Ứng dụng phổ biến:
- Thương mại điện tử: Hiển thị sản phẩm như quần áo, nội thất, hoặc thiết bị điện tử dưới dạng mô hình 3D để khách hàng tương tác.
- Giáo dục và đào tạo: Sử dụng mô hình 3D để minh họa các khái niệm phức tạp hoặc hướng dẫn sử dụng sản phẩm.
- Bất động sản và kiến trúc: Cung cấp bản xem trước các căn nhà, tòa nhà, hoặc không gian nội thất với mô hình 3D.
- Trò chơi và giải trí: Tăng cường trải nghiệm trò chơi hoặc ứng dụng tương tác trực tuyến.
Lưu ý khi sử dụng Mô Hình Và Nội Dung 3D Tương Tác:
- Tối ưu hóa hiệu suất: Mô hình 3D phức tạp có thể làm chậm trang web, cần đảm bảo thời gian tải nhanh và mượt mà trên mọi thiết bị.
- Thiết kế thân thiện với người dùng: Giao diện cần dễ sử dụng và trực quan để người dùng có thể tương tác mà không gặp khó khăn.
- Giữ nội dung tập trung: Mô hình 3D nên hỗ trợ nội dung chính thay vì làm người dùng mất tập trung.
Mô hình và nội dung 3D tương tác không chỉ mang lại trải nghiệm thị giác độc đáo mà còn tạo cơ hội để các thương hiệu xây dựng sự khác biệt, thu hút và giữ chân người dùng một cách hiệu quả. Xu hướng này đang định hình tương lai của thiết kế web.
14. Thiết Kế Gamification (Gamified Design)
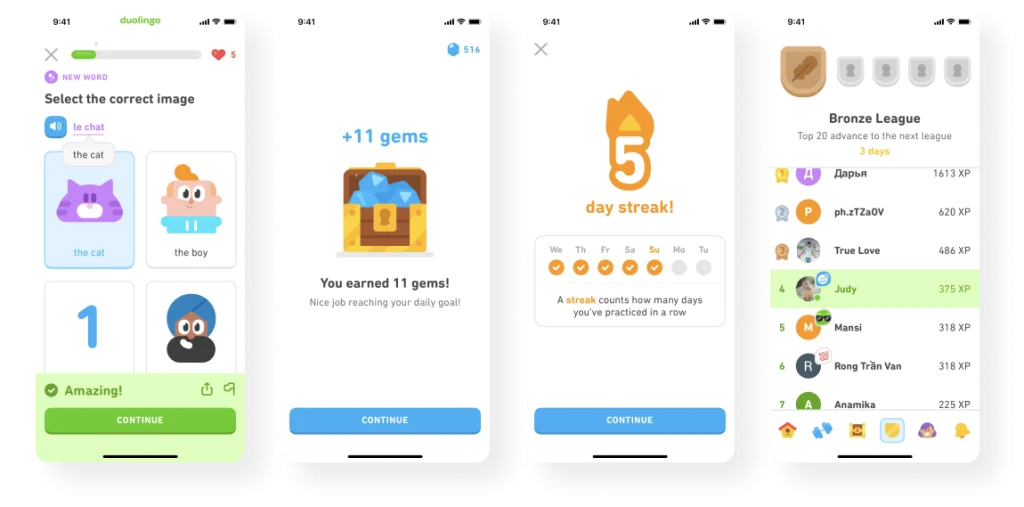
Gamification là việc thêm các yếu tố giống như trò chơi vào website của bạn, chẳng hạn như điểm số, phần thưởng và thử thách, để thu hút người dùng dành nhiều thời gian hơn trên trang web và có khả năng cung cấp thông tin cá nhân của họ.
Việc thêm các phần tương tác vào trang web là một cách tuyệt vời để mang lại giá trị cho khách truy cập, khuyến khích họ tương tác với trang web của bạn, và tìm hiểu thêm về họ.
Ví dụ, nếu bạn là một nhà môi giới bất động sản và thêm công cụ tính toán khoản vay thế chấp vào trang web của mình, bạn đang cung cấp giá trị cho khách truy cập đồng thời thu thập thông tin về họ thông qua dữ liệu họ nhập vào công cụ này.
Các ví dụ về tiếp thị tương tác bao gồm:
- Bài đánh giá như trắc nghiệm
- Các cuộc thăm dò và khảo sát
- Công cụ tính toán
- Cuộc thi

Gamification – hay ứng dụng các yếu tố trò chơi vào thiết kế – đang trở thành một xu hướng mạnh mẽ, mang lại sự hấp dẫn và khuyến khích tương tác từ người dùng. Gamified Design không chỉ giúp các trang web trở nên thú vị hơn mà còn tạo ra sự gắn kết sâu sắc với người dùng thông qua các trải nghiệm tương tác và động lực thúc đẩy.
Đặc điểm chính của Gamified Design:
- Hệ thống điểm thưởng: Cung cấp điểm, huy hiệu, hoặc thành tích cho người dùng khi hoàn thành các hành động cụ thể trên trang web, chẳng hạn như đăng ký, mua hàng, hoặc tham gia sự kiện.
- Thử thách và mục tiêu: Tạo các nhiệm vụ hoặc cấp độ để người dùng cảm thấy có động lực hoàn thành.
- Yếu tố cạnh tranh: Cho phép người dùng so sánh thành tích với người khác, ví dụ: bảng xếp hạng hoặc các giải thưởng độc quyền.
- Hình ảnh và hoạt ảnh sống động: Sử dụng hiệu ứng chuyển động và đồ họa hấp dẫn để làm tăng tính giải trí và tương tác.
Lợi ích của Gamified Design:
- Tăng cường tương tác: Các yếu tố trò chơi giữ người dùng ở lại trang web lâu hơn, khuyến khích họ thực hiện thêm hành động.
- Cải thiện trải nghiệm người dùng: Biến những tác vụ thường ngày (như điền biểu mẫu hoặc học tập) thành những trải nghiệm thú vị và đáng nhớ.
- Xây dựng lòng trung thành: Hệ thống phần thưởng và thành tích khuyến khích người dùng quay lại trang web để tiếp tục khám phá.
- Tăng tỷ lệ chuyển đổi: Gamification có thể khiến việc mua sắm hoặc sử dụng dịch vụ trở nên thú vị, tăng khả năng khách hàng hoàn thành giao dịch.
Ứng dụng phổ biến của Gamified Design:
- Thương mại điện tử: Cung cấp điểm thưởng cho mỗi lần mua hàng, tích lũy để đổi quà hoặc giảm giá.
- Giáo dục và học tập: Tạo các cấp độ, bài kiểm tra hoặc nhiệm vụ để học sinh cảm thấy có động lực hoàn thành khóa học.
- Trang web thương hiệu: Sử dụng trò chơi nhỏ hoặc thử thách để người dùng khám phá sản phẩm/dịch vụ của thương hiệu.
- Ứng dụng sức khỏe và thể dục: Gamify mục tiêu hàng ngày, chẳng hạn như bước đi, để khuyến khích người dùng duy trì thói quen tốt.
Lưu ý khi thiết kế Gamified Design:
- Không quá phức tạp: Yếu tố trò chơi cần đơn giản và dễ hiểu để không làm người dùng mất hứng thú.
- Phù hợp với đối tượng: Các yếu tố gamification cần được thiết kế sao cho phù hợp với độ tuổi và sở thích của đối tượng mục tiêu.
- Tránh cảm giác bắt buộc: Gamification nên khuyến khích tự nguyện, không tạo áp lực cho người dùng.
Thiết Kế Gamification trong năm 2025 không chỉ đơn thuần là tạo ra sự giải trí, mà còn là cách để các thương hiệu xây dựng mối quan hệ bền vững với khách hàng, biến trải nghiệm người dùng trở nên thú vị, sáng tạo và đáng nhớ hơn.
15. Hình Dạng Hữu Cơ (Organic Shapes)
Mặc dù hình dạng hữu cơ đã trở thành một phần quen thuộc trong thiết kế web từ năm 2020, nhưng việc ứng dụng chúng trong xu hướng thiết kế web năm 2025 đã phát triển thành một phong cách tinh tế và có mục đích hơn. Giờ đây, chúng ta thấy các nhà thiết kế tích hợp chiến lược các hình dạng mềm mại vào giao diện người dùng và câu chuyện thương hiệu, vượt xa vai trò trang trí đơn thuần.
Những hình dạng tự nhiên, bất đối xứng này đang được kết hợp với các yếu tố tương tác và hoạt ảnh vi mô để tạo ra các mô hình điều hướng trực quan hơn và hướng dẫn hành trình người dùng một cách hiệu quả. Các công ty đang ưa chuộng những hình dạng hữu cơ được thiết kế có chủ ý, phù hợp với thương hiệu, thay vì sử dụng các khối ngẫu nhiên, để nâng cao trải nghiệm người dùng (UX) và duy trì sức hấp dẫn về mặt hình ảnh.
Điều này được thể hiện rõ trên các trang sản phẩm Surface của Microsoft, nơi các hình dạng mềm mại hòa quyện với hình ảnh sản phẩm, tạo ra các đường cuộn tự nhiên dẫn dắt người dùng qua nội dung.
Hình dạng hữu cơ, hay còn gọi là Organic Shapes, là những hình dạng tự nhiên, không đối xứng và không bị ràng buộc bởi các đường thẳng hoặc góc cạnh. Xu hướng này mang lại cảm giác mềm mại, tự nhiên, và thân thiện hơn cho thiết kế web, đồng thời tạo sự tương phản với các bố cục cứng nhắc, hình học trước đây.
Đặc điểm chính của Hình Dạng Hữu Cơ (Organic Shapes):
- Không đối xứng: Các hình dạng không tuân theo quy tắc hình học chuẩn, tạo cảm giác tự nhiên và phóng khoáng.
- Lấy cảm hứng từ thiên nhiên: Hình dạng gợi liên tưởng đến sông nước, mây trời, lá cây, hoặc những đường cong mềm mại trong tự nhiên.
- Kết hợp với màu sắc dịu: Hình dạng hữu cơ thường đi kèm với bảng màu nhẹ nhàng, mang lại sự dễ chịu cho người dùng.
- Sử dụng làm điểm nhấn: Các hình dạng này thường được dùng để tạo điểm nhấn hoặc làm nền cho nội dung quan trọng.
Lợi ích của việc sử dụng Hình Dạng Hữu Cơ (Organic Shapes):
- Tạo cảm giác thân thiện: Các hình dạng tự nhiên làm cho trang web trở nên gần gũi và dễ tiếp cận hơn.
- Tăng tính sáng tạo: Phong cách này giúp thương hiệu thể hiện sự mềm mại, sáng tạo, và linh hoạt trong thiết kế.
- Phá vỡ khuôn mẫu: Các hình dạng hữu cơ mang lại sự tươi mới và khác biệt, tránh sự nhàm chán của các bố cục truyền thống.
- Hướng ánh nhìn tự nhiên: Đường cong và hình dạng hữu cơ có thể hướng ánh mắt người dùng đến các phần nội dung quan trọng.
Ứng dụng phổ biến:
- Trang web thương hiệu thiên nhiên: Phù hợp với các thương hiệu liên quan đến môi trường, sản phẩm hữu cơ, hoặc sức khỏe.
- Thiết kế portfolio cá nhân: Sử dụng các hình dạng hữu cơ để làm nền hoặc khung cho nội dung, tạo cảm giác độc đáo.
- Trang web công nghệ: Kết hợp hình dạng hữu cơ với hiệu ứng chuyển động để tạo cảm giác hiện đại và sáng tạo.
- Landing page sự kiện: Tạo bố cục mềm mại, thu hút sự chú ý đến các thông tin quan trọng.
Lưu ý khi sử dụng Hình Dạng Hữu Cơ (Organic Shapes):
- Đảm bảo sự cân bằng: Mặc dù hình dạng hữu cơ mang tính phóng khoáng, cần sắp xếp chúng một cách hợp lý để tránh cảm giác lộn xộn.
- Kết hợp với phong cách thương hiệu: Các hình dạng này cần hòa hợp với nhận diện thương hiệu để giữ tính nhất quán.
- Không làm mất trọng tâm: Hình dạng hữu cơ nên đóng vai trò bổ trợ, không che lấp hoặc làm mờ nội dung chính.
Hình Dạng Hữu Cơ (Organic Shapes) trong năm 2025 không chỉ là một xu hướng thẩm mỹ mà còn mang lại giá trị thực tiễn trong việc nâng cao trải nghiệm người dùng, giúp các thương hiệu thể hiện sự độc đáo, sáng tạo và gần gũi hơn với khách hàng.
16. Video Thông Minh (Smart Video)
Video từ lâu đã được coi là một yếu tố cần có trên các trang web. Mọi người yêu thích video vì chúng hấp dẫn và nhiều người dùng thích xem video hơn là đọc văn bản. Video cũng có thể xây dựng niềm tin và thúc đẩy chuyển đổi.
Tuy nhiên, để video mang lại hiệu quả, cần được lên kế hoạch kỹ lưỡng. Đó chính là ý nghĩa của video thông minh: video có mục đích và ý nghĩa rõ ràng. Thời đại của việc chỉ nhúng một video YouTube lên trang web cho có đã qua. Một video được đầu tư kỹ lưỡng và chất lượng cao luôn hiệu quả hơn hàng tá video được tạo ra một cách qua loa.
Chúng tôi khuyến nghị tạo ra các video cung cấp thông tin, trả lời trực tiếp các câu hỏi mà bạn thường nhận được từ khách hàng tiềm năng và khách hàng hiện tại. Điều này không chỉ làm cho trang web của bạn trở thành một nguồn tài nguyên quý giá mà còn giúp khẳng định thương hiệu của bạn là một chuyên gia hàng đầu trong lĩnh vực của mình.
Smart Video, hay video thông minh, là xu hướng ứng dụng video một cách tối ưu và có mục đích trong thiết kế web. Thay vì chỉ sử dụng các video tĩnh hoặc chung chung, video thông minh được cá nhân hóa, tương tác, và tích hợp chặt chẽ để tạo ra trải nghiệm người dùng (UX) tốt hơn và tối đa hóa hiệu quả truyền tải thông điệp.
Đặc điểm chính của Video Thông Minh (Smart Video):
- Cá nhân hóa nội dung: Video được tùy chỉnh dựa trên dữ liệu người dùng, mang lại nội dung phù hợp với sở thích hoặc hành vi của họ.
- Tương tác: Video tích hợp các yếu tố tương tác như câu hỏi, nút chọn, hoặc điều hướng, cho phép người dùng tham gia thay vì chỉ xem thụ động.
- Tối ưu hóa tải nhanh: Video Thông Minh (Smart Video) sử dụng công nghệ nén tiên tiến để đảm bảo video tải nhanh trên mọi thiết bị mà không làm giảm chất lượng.
- Tích hợp AI: Sử dụng trí tuệ nhân tạo để tạo hoặc điều chỉnh video dựa trên dữ liệu thời gian thực.
- Video theo ngữ cảnh: Phát video theo tình huống hoặc thời điểm cụ thể, chẳng hạn như hướng dẫn mua hàng khi người dùng truy cập trang sản phẩm.
Lợi ích của Video Thông Minh (Smart Video):
- Tăng tương tác: Video thông minh khuyến khích người dùng tham gia nhiều hơn, giữ họ ở lại trang web lâu hơn.
- Truyền tải thông điệp hiệu quả: Nội dung video dễ hiểu và hấp dẫn hơn so với văn bản hoặc hình ảnh đơn thuần.
- Cải thiện trải nghiệm cá nhân hóa: Người dùng cảm thấy được thấu hiểu và phục vụ tốt hơn thông qua nội dung video phù hợp với họ.
- Tăng tỷ lệ chuyển đổi: Video hướng dẫn hoặc tương tác có thể thúc đẩy khách hàng đưa ra quyết định mua sắm nhanh chóng hơn.
Ứng dụng phổ biến của Video Thông Minh (Smart Video):
- Trang web thương mại điện tử: Video giới thiệu sản phẩm hoặc hướng dẫn sử dụng được cá nhân hóa dựa trên hành vi mua sắm.
- Giáo dục trực tuyến: Video học tập tùy chỉnh theo cấp độ hoặc nội dung mà học viên quan tâm.
- Dịch vụ khách hàng: Video trả lời tự động hoặc hướng dẫn được kích hoạt dựa trên câu hỏi của người dùng.
- Marketing và quảng cáo: Sử dụng video thông minh trong email marketing hoặc trên các landing page để tăng tỷ lệ chuyển đổi.
Lưu ý khi sử dụng Video Thông Minh (Smart Video):
- Tối ưu hóa hiệu suất: Đảm bảo video tải nhanh và hoạt động mượt mà trên mọi thiết bị, đặc biệt là di động.
- Tránh làm phiền: Video tự động phát cần được sử dụng cẩn thận để không làm phiền người dùng.
- Đảm bảo tính nhất quán: Video nên phù hợp với phong cách và thông điệp của thương hiệu.
Video Thông Minh (Smart Video) năm 2025 không chỉ mang lại nội dung hấp dẫn mà còn giúp thương hiệu tương tác tốt hơn với khách hàng, tạo ra trải nghiệm số hóa cá nhân hóa và hiệu quả hơn bao giờ hết.
17. Hình Ảnh Hero Chỉ Chứa Văn Bản (Text-Only Hero Images)
Các tờ báo luôn đặt thông tin quan trọng và thu hút nhất của mình “trên nếp gấp” để tăng doanh số bán. Tương tự trên website, phần đầu của trang web được gọi là “hero section”.
Một xu hướng hiện tại nhằm thu hút sự chú ý của người dùng internet – những người bị "bội thực" bởi hàng loạt trang web mỗi ngày – là loại bỏ hình nền thông thường trong hero section và thay thế bằng kiểu chữ nổi bật. Một phông chữ táo bạo, độc đáo có thể chính là yếu tố giúp thu hút sự chú ý của người dùng một cách nhanh chóng.

Hình ảnh hero thường là yếu tố thị giác đầu tiên mà người dùng nhìn thấy trên một trang web. Xu hướng Hình Ảnh Hero Chỉ Chứa Văn Bản (Text-Only Hero Images) đang nổi lên mạnh mẽ trong năm 2025, tập trung vào việc truyền tải thông điệp thông qua văn bản mạnh mẽ thay vì sử dụng hình ảnh hoặc video phức tạp.
Đặc điểm chính của Hình Ảnh Hero Chỉ Chứa Văn Bản (Text-Only Hero Images):
- Tập trung vào thông điệp: Sử dụng văn bản lớn, rõ ràng để truyền tải ý nghĩa chính ngay lập tức.
- Thiết kế tối giản: Loại bỏ hình ảnh hoặc đồ họa phức tạp, tập trung hoàn toàn vào văn bản và nền.
- Kiểu chữ táo bạo: Các phông chữ đậm, tùy chỉnh được sử dụng để tạo ấn tượng mạnh mẽ.
- Kết hợp màu sắc tương phản: Văn bản và nền được thiết kế với màu sắc tương phản để dễ đọc và nổi bật.
- Tính linh hoạt: Dễ dàng điều chỉnh trên mọi kích thước màn hình, từ desktop đến thiết bị di động.
Lợi ích của Hình Ảnh Hero Chỉ Chứa Văn Bản (Text-Only Hero Images):
- Gây ấn tượng mạnh: Văn bản trực tiếp, dễ hiểu ngay từ đầu, giúp người dùng nắm bắt thông điệp chính nhanh chóng.
- Tăng tốc độ tải trang: Không sử dụng hình ảnh hoặc video, giúp trang web tải nhanh hơn, đặc biệt trên thiết bị di động.
- Định hướng tối giản: Thiết kế tập trung vào nội dung, tạo cảm giác tinh tế và hiện đại.
- Truyền tải thương hiệu: Văn bản có thể thể hiện rõ giọng nói và phong cách của thương hiệu, giúp tạo dấu ấn sâu sắc hơn.
Ứng dụng phổ biến:
- Trang web giới thiệu thương hiệu: Sử dụng văn bản hero để tuyên bố sứ mệnh, giá trị cốt lõi hoặc thông điệp chính của thương hiệu.
- Landing page sự kiện: Thông báo thông tin quan trọng như ngày giờ hoặc chủ đề sự kiện.
- Startup và công nghệ: Trình bày slogan hoặc giá trị độc đáo của sản phẩm/dịch vụ một cách trực tiếp.
- Portfolio cá nhân: Tạo ấn tượng đầu tiên với câu khẩu hiệu hoặc mô tả ngắn gọn về tài năng.
Lưu ý khi sử dụng Hình Ảnh Hero Chỉ Chứa Văn Bản (Text-Only Hero Images):
- Chọn kiểu chữ phù hợp: Đảm bảo phông chữ dễ đọc, phản ánh phong cách thương hiệu.
- Sử dụng ngôn ngữ mạnh mẽ: Câu từ cần ngắn gọn, tác động mạnh và có ý nghĩa sâu sắc.
- Đảm bảo tương phản tốt: Văn bản cần nổi bật trên nền để đảm bảo tính dễ đọc.
- Kiểm tra trên mọi thiết bị: Đảm bảo thiết kế hero hiển thị đẹp mắt trên cả màn hình lớn và nhỏ.
Hình Ảnh Hero Chỉ Chứa Văn Bản (Text-Only Hero Images) mang lại sự tối giản nhưng vẫn cực kỳ hiệu quả trong việc truyền tải thông điệp chính. Đây là lựa chọn lý tưởng cho các thương hiệu muốn tạo ấn tượng mạnh mẽ, chuyên nghiệp và hiện đại ngay từ lần đầu tiên người dùng truy cập trang web.
18. Minh Họa Tùy Chỉnh (Custom Illustrations)
Hình ảnh stock đang dần lỗi thời, đồ họa tùy chỉnh đang lên ngôi! Minh họa giúp mang lại sức sống cho hình ảnh thương hiệu của công ty bạn. Minh họa tùy chỉnh được kỳ vọng sẽ dẫn đầu xu hướng, trong khi các hình ảnh stock phổ thông dần trở nên ít được ưu tiên.

Minh họa tùy chỉnh đang trở thành một xu hướng nổi bật, mang lại tính sáng tạo và cá nhân hóa cao cho các trang web. Không còn phụ thuộc vào các hình ảnh stock hoặc minh họa phổ thông, các thương hiệu đang đầu tư vào minh họa độc quyền để tạo dấu ấn riêng biệt và tăng cường sự gắn kết với khách hàng.
Đặc điểm chính của Minh Họa Tùy Chỉnh (Custom Illustrations):
- Độc quyền và cá nhân hóa: Minh họa được thiết kế riêng biệt cho từng thương hiệu, giúp trang web trở nên độc đáo và khác biệt.
- Thể hiện phong cách thương hiệu: Các minh họa tùy chỉnh phản ánh rõ nét cá tính, giá trị và thông điệp mà thương hiệu muốn truyền tải.
- Đa dạng phong cách: Từ phong cách tối giản, vui nhộn, hiện đại đến phong cách cổ điển, minh họa tùy chỉnh có thể phù hợp với mọi loại hình thương hiệu.
- Tích hợp tương tác: Minh họa có thể được kết hợp với hoạt ảnh và yếu tố tương tác để tăng tính thú vị.
Lợi ích của Minh Họa Tùy Chỉnh (Custom Illustrations):
- Tạo dấu ấn thương hiệu: Minh họa tùy chỉnh giúp thương hiệu nổi bật và ghi dấu ấn trong tâm trí người dùng.
- Tăng tính gắn kết: Các hình ảnh minh họa thân thiện, mang đậm dấu ấn con người, giúp khách hàng cảm thấy gần gũi hơn với thương hiệu.
- Khả năng truyền tải thông điệp: Minh họa tùy chỉnh có thể minh họa các ý tưởng phức tạp một cách trực quan và dễ hiểu hơn.
- Thay thế hình ảnh stock: Tránh sự nhàm chán và lặp lại từ việc sử dụng các hình ảnh phổ thông mà nhiều thương hiệu khác cũng sử dụng.
Ứng dụng phổ biến:
- Trang web thương hiệu: Sử dụng minh họa để kể câu chuyện thương hiệu một cách sống động và hấp dẫn.
- Landing page sản phẩm/dịch vụ: Minh họa giúp trình bày tính năng hoặc lợi ích sản phẩm một cách trực quan.
- Giáo dục trực tuyến: Minh họa được sử dụng để giải thích các khái niệm hoặc quy trình phức tạp một cách dễ hiểu.
- Ứng dụng tương tác: Minh họa được tích hợp vào ứng dụng di động hoặc web để làm tăng tính thú vị và sáng tạo.
Lưu ý khi sử dụng Minh Họa Tùy Chỉnh (Custom Illustrations):
- Đồng nhất với phong cách thương hiệu: Minh họa cần phù hợp với nhận diện thương hiệu để duy trì sự nhất quán.
- Tối ưu hóa cho tốc độ tải: Minh họa nên được nén và tối ưu hóa để không làm chậm trang web.
- Kết hợp hợp lý với nội dung: Minh họa cần hỗ trợ và làm nổi bật nội dung chính, không nên làm rối mắt người dùng.
Minh Họa Tùy Chỉnh (Custom Illustrations) trong năm 2025 là cách lý tưởng để các thương hiệu truyền tải câu chuyện và giá trị một cách độc đáo, sáng tạo, đồng thời xây dựng sự khác biệt trong một thế giới kỹ thuật số ngày càng cạnh tranh.
19. Chế Độ Tối (Dark Mode)
Thiết kế web chế độ tối mang lại một số chức năng khác nhau. Về mặt thực tiễn, nó giúp giảm mỏi mắt, một vấn đề được nhiều người quan tâm khi chúng ta ngày càng dành nhiều thời gian hơn để nhìn vào màn hình. Về mặt thẩm mỹ, chế độ tối dễ dàng tạo ra một diện mạo siêu hiện đại cho trang web của bạn, đồng thời cho phép làm nổi bật các yếu tố thiết kế khác bằng cách làm tối các thành phần xung quanh.

Chế độ tối đã trở thành một tiêu chuẩn quan trọng trong thiết kế web hiện đại, được yêu thích vì tính thẩm mỹ, tiện lợi và sự thân thiện với người dùng. Xu hướng này không chỉ giúp giảm mỏi mắt khi sử dụng trong môi trường ánh sáng yếu mà còn mang lại cảm giác hiện đại, sang trọng cho các trang web.
Đặc điểm chính của Chế Độ Tối (Dark Mode):
- Nền tối: Màu nền chủ đạo là các tông màu tối như đen, xám đậm, hoặc xanh navy, kết hợp với văn bản và nội dung sáng màu.
- Tương phản cao: Sử dụng các yếu tố thiết kế sáng màu để tạo điểm nhấn trên nền tối, đảm bảo nội dung rõ ràng và dễ đọc.
- Tích hợp linh hoạt: Cho phép người dùng chuyển đổi giữa chế độ tối và chế độ sáng tùy theo sở thích.
- Tiết kiệm năng lượng: Trên các thiết bị sử dụng màn hình OLED, chế độ tối giúp tiết kiệm pin hiệu quả.
Lợi ích của Chế Độ Tối (Dark Mode):
- Giảm mỏi mắt: Chế độ tối giúp mắt người dùng thoải mái hơn khi đọc nội dung trong điều kiện ánh sáng yếu.
- Tăng tính thẩm mỹ: Mang lại vẻ hiện đại, chuyên nghiệp và tối giản cho trang web.
- Tăng sự tập trung: Màu nền tối giúp làm nổi bật nội dung chính, giảm sự xao nhãng.
- Thân thiện với thiết bị: Hoạt động hiệu quả trên cả desktop và thiết bị di động, đặc biệt với màn hình OLED.
Ứng dụng phổ biến của Chế Độ Tối (Dark Mode):
- Ứng dụng công nghệ: Các trang web và ứng dụng công nghệ như phần mềm, công cụ quản lý thường tích hợp chế độ tối để mang lại cảm giác hiện đại và chuyên nghiệp.
- Thương mại điện tử: Sử dụng chế độ tối để làm nổi bật sản phẩm, đặc biệt là sản phẩm cao cấp.
- Portfolio cá nhân: Chế độ tối giúp làm nổi bật các thiết kế hoặc dự án sáng tạo trên nền tối giản.
- Nền tảng truyền thông: Các trang đọc tin, blog, và diễn đàn tích hợp chế độ tối để giảm mỏi mắt khi người dùng đọc nội dung lâu.
Lưu ý khi thiết kế Chế Độ Tối (Dark Mode):
- Đảm bảo độ tương phản: Văn bản và các yếu tố thiết kế phải đủ sáng để đảm bảo dễ đọc trên nền tối.
- Tối ưu hóa hình ảnh: Sử dụng hình ảnh và biểu tượng phù hợp với cả chế độ sáng và tối.
- Thử nghiệm trải nghiệm người dùng: Đảm bảo rằng chế độ tối không ảnh hưởng đến khả năng sử dụng hoặc điều hướng trang web.
- Cho phép tùy chọn chuyển đổi: Cung cấp tùy chọn để người dùng tự chọn giữa chế độ sáng và tối.
Chế Độ Tối (Dark Mode) trong năm 2025 không chỉ là một xu hướng mà đã trở thành một tính năng thiết yếu trong thiết kế web, mang lại lợi ích cả về thẩm mỹ lẫn trải nghiệm người dùng, đồng thời đáp ứng nhu cầu ngày càng cao của người dùng hiện đại.
20. Trực Quan Hóa Dữ Liệu (Data Visualization)
Truyền tải dữ liệu một cách hấp dẫn là một thách thức. Tuy nhiên, việc đối mặt với thách thức này rất đáng giá, vì việc sử dụng trực quan hóa dữ liệu tận dụng đặc điểm của con người là sinh vật ưu tiên thị giác, đồng thời vẫn truyền tải được thông điệp mà bạn muốn gửi gắm.
Trực quan hóa dữ liệu tạo ra các hình ảnh từ dữ liệu của bạn, thu hút người xem và khiến họ muốn tìm hiểu thêm về thương hiệu của bạn.
Infographics và biểu đồ là một trong những cách phổ biến nhất để biến dữ liệu trở nên sống động.

Trực quan hóa dữ liệu là xu hướng ngày càng quan trọng trong thiết kế web, giúp truyền tải thông tin phức tạp một cách trực quan, dễ hiểu và hấp dẫn. Không chỉ đơn thuần là trình bày số liệu, trực quan hóa dữ liệu còn giúp kể câu chuyện thông qua biểu đồ, đồ thị, và infographics, mang lại trải nghiệm ấn tượng cho người dùng.
Đặc điểm chính của Trực Quan Hóa Dữ Liệu (Data Visualization):
- Hình ảnh hóa dữ liệu: Biến các con số, thống kê, hoặc thông tin phức tạp thành các biểu đồ, đồ thị, hoặc hình ảnh dễ hiểu.
- Tương tác: Người dùng có thể tương tác với dữ liệu, ví dụ như di chuột để xem chi tiết, lọc thông tin, hoặc khám phá xu hướng.
- Màu sắc sinh động: Sử dụng màu sắc nổi bật để làm nổi bật các điểm quan trọng hoặc phân biệt các tập dữ liệu.
- Tối ưu hóa thiết bị: Thiết kế trực quan hóa dữ liệu phù hợp với mọi kích thước màn hình, từ desktop đến di động.
Lợi ích của Trực Quan Hóa Dữ Liệu (Data Visualization):
- Dễ hiểu và hấp dẫn: Biểu đồ và đồ thị trực quan giúp người dùng dễ dàng nắm bắt thông tin hơn so với văn bản hoặc bảng dữ liệu dài.
- Tăng tính tương tác: Người dùng có thể tương tác với dữ liệu, tạo cảm giác thú vị và tăng thời gian ở lại trên trang web.
- Truyền tải thông điệp nhanh chóng: Hình ảnh hóa dữ liệu giúp thông điệp chính được truyền tải một cách nhanh nhất và hiệu quả nhất.
- Thể hiện sự chuyên nghiệp: Sử dụng trực quan hóa dữ liệu thể hiện thương hiệu có tổ chức và minh bạch.
Ứng dụng phổ biến của Trực Quan Hóa Dữ Liệu (Data Visualization):
- Báo cáo và phân tích: Trình bày dữ liệu kinh doanh, thống kê thị trường hoặc xu hướng trong báo cáo trực tuyến.
- Trang web giáo dục: Dùng đồ thị và biểu đồ để giải thích các khái niệm phức tạp.
- Marketing và nội dung: Sử dụng infographics để kể câu chuyện thương hiệu hoặc minh họa thành tựu.
- Thương mại điện tử: Trình bày dữ liệu về sản phẩm, đánh giá của khách hàng, hoặc xu hướng mua sắm.
Các công cụ phổ biến để trực quan hóa dữ liệu:
- Tableau: Tạo các bảng điều khiển và biểu đồ tương tác.
- D3.js: Thư viện JavaScript để thiết kế biểu đồ tùy chỉnh.
- Google Data Studio: Kết nối dữ liệu và tạo các báo cáo tương tác.
- Canva/Visme: Thiết kế infographics chuyên nghiệp và sáng tạo.
Lưu ý khi sử dụng Trực Quan Hóa Dữ Liệu (Data Visualization):
- Không làm rối mắt: Trực quan hóa dữ liệu cần rõ ràng, không nên quá phức tạp khiến người xem bị mất tập trung.
- Chọn đúng biểu đồ: Sử dụng loại biểu đồ phù hợp với dữ liệu và thông điệp muốn truyền tải (ví dụ: biểu đồ thanh cho so sánh, biểu đồ tròn cho tỷ lệ phần trăm).
- Kiểm tra tính chính xác: Đảm bảo dữ liệu được trình bày một cách chính xác và không gây hiểu lầm.
Trực Quan Hóa Dữ Liệu (Data Visualization) năm 2025 không chỉ là cách trình bày thông tin, mà còn là một công cụ mạnh mẽ để kể chuyện và tạo sự gắn kết với người dùng, giúp thương hiệu nổi bật và dễ dàng truyền tải thông điệp.
21. Kết Hợp Ảnh Chụp với Các Yếu Tố Đồ Họa (Blending Photos with Graphical Elements)
Bạn có thể đã nhận thấy các đồ họa chồng lên hình ảnh trong nguồn cấp dữ liệu mạng xã hội của mình. Kỹ thuật pha trộn này mang lại sự sáng tạo và thú vị cho một hình ảnh thông thường.
Xu hướng này cũng đang được áp dụng trên các trang web. Việc kết hợp giữa ảnh chụp và đồ họa có thể củng cố thương hiệu của công ty bạn và giữ cho khách truy cập trang web tương tác với nội dung của bạn.

Kết hợp ảnh chụp với các yếu tố đồ họa đang trở thành một xu hướng phổ biến, mang đến sự sáng tạo và mới lạ trong thiết kế web. Phong cách này không chỉ giúp làm nổi bật nội dung mà còn tạo ra những trải nghiệm thị giác hấp dẫn và đồng nhất với thương hiệu.
Đặc điểm chính của xu hướng:
- Hình ảnh sáng tạo: Sử dụng ảnh chụp thực tế kết hợp với đồ họa như biểu tượng, hình vẽ tay, hoặc các khối màu để tạo chiều sâu và phong cách độc đáo.
- Hiệu ứng chồng chéo: Đồ họa được chèn lên ảnh hoặc tích hợp mượt mà với hình ảnh để tạo điểm nhấn.
- Tính thống nhất: Các yếu tố đồ họa được tùy chỉnh để phù hợp với phong cách thương hiệu, đảm bảo tính đồng nhất trong toàn bộ thiết kế.
- Khả năng kể chuyện: Sử dụng ảnh chụp và đồ họa để kể một câu chuyện trực quan, giúp truyền tải thông điệp hiệu quả hơn.
Lợi ích của việc kết hợp ảnh và đồ họa:
- Tăng sự hấp dẫn: Phong cách pha trộn này tạo nên những hình ảnh nổi bật, giúp thu hút sự chú ý của người dùng.
- Củng cố thương hiệu: Các yếu tố đồ họa có thể phản ánh màu sắc, phong cách và thông điệp của thương hiệu một cách trực tiếp.
- Truyền tải ý tưởng sáng tạo: Kết hợp này giúp diễn đạt các ý tưởng phức tạp một cách trực quan và thú vị hơn.
- Giữ chân người dùng: Hình ảnh sáng tạo khuyến khích người dùng ở lại trang web lâu hơn để khám phá nội dung.
Ứng dụng phổ biến:
- Trang chủ: Tạo hình ảnh hero kết hợp giữa ảnh và đồ họa để thu hút người dùng ngay từ đầu.
- Landing page sản phẩm/dịch vụ: Dùng đồ họa để làm nổi bật các tính năng hoặc lợi ích sản phẩm trên nền ảnh thực tế.
- Blog hoặc nội dung sáng tạo: Minh họa các ý tưởng hoặc câu chuyện bằng hình ảnh pha trộn, giúp nội dung dễ tiếp cận hơn.
- Truyền thông mạng xã hội: Ứng dụng phong cách này vào bài đăng hoặc quảng cáo để tăng khả năng tương tác.
Lưu ý khi thiết kế:
- Đảm bảo cân bằng: Đồ họa không nên che khuất nội dung chính của ảnh, mà cần hỗ trợ làm nổi bật nó.
- Đồng bộ với thương hiệu: Chọn màu sắc, phông chữ, và phong cách đồ họa phù hợp với nhận diện thương hiệu.
- Không quá phức tạp: Tránh lạm dụng đồ họa khiến hình ảnh trở nên rối mắt hoặc khó hiểu.
Kết Hợp Ảnh Chụp với Các Yếu Tố Đồ Họa (Blending Photos with Graphical Elements) là một xu hướng đầy sáng tạo và năng động, giúp thương hiệu thể hiện cá tính và thu hút sự chú ý trong một thế giới kỹ thuật số đang ngày càng cạnh tranh. Xu hướng này phù hợp cho các doanh nghiệp muốn đổi mới và tạo ra trải nghiệm trực quan độc đáo.
22. Biểu Mẫu Chăm Sóc Khách Hàng Tiềm Năng Tiến Bộ Tích Hợp Với Công Cụ CRM (Progressive Lead Nurturing Forms Integrated with Your CRM Tool)
Biểu mẫu tạo khách hàng tiềm năng trực tuyến là một trong những yếu tố quan trọng nhất của một trang web tiếp thị. Chúng ta muốn tìm hiểu thật nhiều thông tin về khách truy cập trang web, nhưng không thể đặt quá nhiều câu hỏi trong một thời điểm nhất định. Vì vậy, chúng ta sử dụng các biểu mẫu liên hệ tiến bộ/động (progressive/dynamic contact forms) trên các trang đích và hiển thị các trường thông tin phù hợp với hành trình của khách hàng tiềm năng.
Lý tưởng nhất, chúng ta không muốn biểu mẫu chứa quá nhiều trường, nhưng có thể điều chỉnh các trường dựa trên dữ liệu đã biết về khách hàng tiềm năng. Ví dụ, chúng ta có thể hỏi tên, công ty và địa chỉ email trong lần tương tác đầu tiên và sau đó hỏi số điện thoại, chức danh, quy mô công ty và doanh thu công ty trong các cơ hội chuyển đổi tiếp theo.
Công cụ CRM của bạn, như HubSpot, có thể lưu trữ thông tin của các khách hàng tiềm năng. Khi tích hợp với trang web của bạn, CRM có thể nhận diện khách hàng tiềm năng khi họ quay lại trang web và hiển thị các trường thông tin trên trang đích mà bạn chưa biết về họ.

Biểu mẫu chăm sóc khách hàng tiềm năng (Lead Nurturing Forms) không còn đơn giản là nơi thu thập thông tin. Năm 2025, xu hướng tích hợp các biểu mẫu này với công cụ CRM (Quản lý quan hệ khách hàng) giúp các doanh nghiệp tự động hóa và cá nhân hóa hành trình khách hàng một cách hiệu quả.
Đặc điểm chính của Progressive Lead Nurturing Forms:
- Thu thập dữ liệu từng bước: Biểu mẫu được thiết kế để yêu cầu thông tin theo từng bước, tránh làm người dùng bị quá tải ngay từ đầu.
- Tích hợp với CRM: Dữ liệu thu thập từ biểu mẫu được gửi trực tiếp đến công cụ CRM, giúp quản lý và phân tích thông tin khách hàng hiệu quả hơn.
- Cá nhân hóa nội dung: Sử dụng dữ liệu để cung cấp nội dung phù hợp với nhu cầu và sở thích của từng khách hàng tiềm năng.
- Tương tác thông minh: Biểu mẫu phản hồi theo hành vi của người dùng, như tự động điền các trường đã biết hoặc gợi ý nội dung phù hợp.
Lợi ích của Progressive Lead Nurturing Forms:
- Cải thiện trải nghiệm người dùng: Biểu mẫu đơn giản và trực quan giúp người dùng dễ dàng hoàn thành mà không cảm thấy bị làm phiền.
- Thu thập thông tin chính xác: Tích hợp trực tiếp với CRM giảm thiểu lỗi nhập liệu và tối ưu hóa quy trình quản lý dữ liệu.
- Tăng khả năng chuyển đổi: Các biểu mẫu được thiết kế tốt giúp tăng tỷ lệ hoàn thành và chuyển đổi khách hàng tiềm năng.
- Cá nhân hóa hành trình khách hàng: Dữ liệu thu thập được sử dụng để xây dựng chiến lược tiếp cận phù hợp hơn với từng khách hàng.
Ứng dụng phổ biến:
- Trang đích (Landing Page): Biểu mẫu thu thập thông tin khách hàng tiềm năng từ chiến dịch quảng cáo hoặc email marketing.
- Đăng ký dịch vụ hoặc sự kiện: Sử dụng biểu mẫu để thu thập thông tin cơ bản cho các hội thảo, webinar hoặc bản dùng thử sản phẩm.
- Đăng ký nhận bản tin: Biểu mẫu ngắn gọn tích hợp với CRM để lưu giữ và quản lý danh sách khách hàng đăng ký.
- Thu thập phản hồi: Sử dụng biểu mẫu để thu thập ý kiến khách hàng sau khi trải nghiệm sản phẩm hoặc dịch vụ.
Lưu ý khi thiết kế:
- Giữ biểu mẫu ngắn gọn: Chỉ yêu cầu các thông tin thực sự cần thiết để tránh làm người dùng cảm thấy khó chịu.
- Cá nhân hóa tự động: Dựa vào dữ liệu CRM, gợi ý các trường thông tin đã biết để người dùng không phải nhập lại.
- Đảm bảo bảo mật: Cung cấp thông tin rõ ràng về cách sử dụng dữ liệu và tuân thủ các quy định về quyền riêng tư.
- Tối ưu hóa di động: Biểu mẫu cần hoạt động tốt trên mọi thiết bị, đặc biệt là di động.
Biểu Mẫu Chăm Sóc Khách Hàng Tiềm Năng Tiến Bộ Tích Hợp Với Công Cụ CRM (Progressive Lead Nurturing Forms Integrated with Your CRM Tool) là một bước tiến quan trọng trong việc quản lý và chăm sóc khách hàng tiềm năng, giúp doanh nghiệp không chỉ thu thập dữ liệu mà còn xây dựng mối quan hệ bền vững với khách hàng. Đây là một xu hướng tất yếu cho các doanh nghiệp muốn tận dụng công nghệ để tối ưu hóa hiệu quả tiếp thị và bán hàng.
23. Chatbots Thân Thiện Hơn – Giống Như “Người Bạn Trò Chuyện” (Chatbuds) (Chatbots More Like “Chatbuds”)
Chatbots là một tính năng đã phổ biến trong vài năm qua và sẽ tiếp tục giữ vai trò quan trọng vào năm 2024. Khi trí tuệ nhân tạo (AI) và học máy (machine learning) ngày càng trở nên tinh vi, chúng ta kỳ vọng chatbots sẽ trở thành tiêu chuẩn cho các yêu cầu dịch vụ khách hàng đơn giản và hỗ trợ mua sắm cá nhân hóa.
Ví dụ, nếu một khách hàng truy cập trang web của bạn để tìm hỗ trợ qua điện thoại và chatbot nhận biết rằng họ có quyền nâng cấp điện thoại miễn phí. Chatbot có thể thông báo cho họ về ưu đãi này. Điều này không chỉ mang lại trải nghiệm tích cực cho khách hàng mà còn giúp doanh nghiệp tiết kiệm chi phí hỗ trợ trực tiếp từ nhân viên.
Lo lắng về việc không có đủ nhân viên để quản lý trò chuyện trên web? Hãy sử dụng các công cụ có khả năng chuyển tiếp cuộc trò chuyện từ trang web đến điện thoại di động của bạn, cho phép bạn tương tác với khách hàng ngay cả khi đang di chuyển.

Chatbots không còn là những công cụ hỗ trợ giao tiếp cứng nhắc. Năm 2025, xu hướng thiết kế web tập trung vào việc biến chatbots trở nên thân thiện hơn, giống như một "người bạn" (chatbuds) luôn sẵn sàng giúp đỡ khách hàng. Chatbots hiện đại không chỉ trả lời câu hỏi mà còn tương tác tự nhiên, mang lại trải nghiệm giao tiếp gần gũi và cá nhân hóa.
Đặc điểm chính của “Chatbuds”:
- Giao tiếp tự nhiên: Chatbots được lập trình để sử dụng ngôn ngữ tự nhiên, giảm cảm giác giao tiếp với một hệ thống máy móc.
- Cá nhân hóa: Chatbots có thể dựa trên dữ liệu khách hàng để điều chỉnh câu trả lời và lời chào phù hợp với từng người dùng.
- Hỗ trợ cảm xúc: Không chỉ trả lời câu hỏi, mà còn sử dụng giọng điệu thân thiện, hài hước hoặc đồng cảm để tạo kết nối sâu hơn.
- Tích hợp AI: Sử dụng trí tuệ nhân tạo để phân tích hành vi và dự đoán nhu cầu của khách hàng, từ đó đưa ra giải pháp nhanh chóng và chính xác.
- Thiết kế tương tác: Giao diện chatbot trực quan, dễ sử dụng và có thể tích hợp các yếu tố tương tác như nút bấm, hình ảnh, hoặc video.
Lợi ích của Chatbuds:
- Tăng sự gắn kết: Chatbots thân thiện khuyến khích khách hàng tương tác nhiều hơn, giúp tăng thời gian họ ở lại trang web.
- Cải thiện trải nghiệm khách hàng: Phản hồi nhanh, chính xác và thân thiện tạo cảm giác dễ chịu cho người dùng.
- Tiết kiệm thời gian và chi phí: Tự động hóa quy trình hỗ trợ khách hàng mà không cần sự can thiệp của con người.
- Tăng tỷ lệ chuyển đổi: Chatbots hiệu quả có thể hướng dẫn khách hàng đến các sản phẩm hoặc dịch vụ phù hợp, thúc đẩy doanh số bán hàng.
Ứng dụng phổ biến của Chatbuds:
- Hỗ trợ khách hàng 24/7: Chatbots có thể trả lời câu hỏi, giải quyết vấn đề và hướng dẫn khách hàng mọi lúc, mọi nơi.
- Thương mại điện tử: Hỗ trợ khách hàng tìm kiếm sản phẩm, kiểm tra tình trạng đơn hàng hoặc đề xuất mua sắm.
- Dịch vụ tài chính: Trợ giúp khách hàng về thông tin tài khoản, tư vấn sản phẩm hoặc xử lý giao dịch.
- Giáo dục: Chatbots hướng dẫn học viên, trả lời câu hỏi hoặc cung cấp tài liệu học tập.
Lưu ý khi thiết kế Chatbuds:
- Giữ giọng điệu tự nhiên: Tránh những câu trả lời máy móc hoặc quá khuôn mẫu.
- Tích hợp tính năng con người: Cung cấp tùy chọn để kết nối với nhân viên hỗ trợ nếu cần thiết.
- Bảo mật thông tin: Đảm bảo dữ liệu cá nhân của khách hàng được bảo vệ an toàn.
- Liên tục cải thiện: Sử dụng dữ liệu phản hồi từ khách hàng để nâng cấp và tối ưu hóa chatbot.
Chatbots giống như “chatbuds” là một bước tiến lớn trong việc cải thiện trải nghiệm người dùng, giúp các thương hiệu giao tiếp tốt hơn và xây dựng mối quan hệ gần gũi hơn với khách hàng. Đây là xu hướng không thể thiếu cho các doanh nghiệp trong năm 2025.
24. Giao Diện Kích Hoạt Bằng Giọng Nói (Voice-Activated Interface)
Cách chúng ta truy cập thông tin đang thay đổi – thay vì gõ từ khóa vào Google, giờ đây chúng ta đặt câu hỏi hoặc đưa ra yêu cầu. Điều này có nghĩa là thiết kế web đang điều chỉnh để bắt kịp sự phổ biến của các chatbot giọng nói và trợ lý ảo.
Mặc dù giao diện kích hoạt bằng giọng nói chưa phổ biến trên hầu hết các trang web, nhưng xu hướng mới nổi này sẽ không biến mất trong tương lai gần.
Chúng ta có thể kỳ vọng ngày càng nhiều trang web tích hợp tính năng tìm kiếm bằng giọng nói như một lựa chọn thay thế cho tìm kiếm văn bản truyền thống.

Giao diện kích hoạt bằng giọng nói đang trở thành một xu hướng quan trọng trong thiết kế web hiện đại, nhờ vào sự phát triển của trí tuệ nhân tạo (AI) và công nghệ nhận diện giọng nói. Tính năng này không chỉ mang lại sự tiện lợi mà còn giúp cải thiện trải nghiệm người dùng (UX), đặc biệt đối với những người dùng muốn thực hiện tác vụ nhanh chóng hoặc gặp khó khăn khi sử dụng các giao diện truyền thống.
Đặc điểm chính của Giao Diện Kích Hoạt Bằng Giọng Nói (Voice-Activated Interface):
- Nhận diện lệnh thoại: Người dùng có thể ra lệnh hoặc yêu cầu thông tin bằng giọng nói thay vì nhấp chuột hoặc gõ phím.
- Tích hợp với AI: Hệ thống sử dụng trí tuệ nhân tạo để phân tích và đáp ứng các yêu cầu phức tạp, mang lại trải nghiệm tương tác tự nhiên hơn.
- Phản hồi tức thì: Giao diện cung cấp phản hồi nhanh dưới dạng âm thanh, văn bản, hoặc thực hiện hành động trên trang web.
- Tính cá nhân hóa: Tùy chỉnh kết quả dựa trên giọng nói, ngôn ngữ, hoặc sở thích của từng người dùng.
Lợi ích của Giao Diện Kích Hoạt Bằng Giọng Nói (Voice-Activated Interface):
- Tăng tính tiện lợi: Người dùng có thể thực hiện tác vụ mà không cần sử dụng tay, đặc biệt hữu ích khi đang bận rộn.
- Tiết kiệm thời gian: Các lệnh thoại giúp hoàn thành công việc nhanh chóng hơn so với điều hướng qua menu truyền thống.
- Mở rộng khả năng tiếp cận: Giao diện giọng nói giúp những người có khuyết tật hoặc gặp khó khăn trong việc sử dụng thiết bị truy cập trang web dễ dàng hơn.
- Cải thiện trải nghiệm người dùng: Giao tiếp tự nhiên giúp người dùng cảm thấy thoải mái và được hỗ trợ tốt hơn.
Ứng dụng phổ biến của Giao Diện Kích Hoạt Bằng Giọng Nói (Voice-Activated Interface):
- Thương mại điện tử: Người dùng có thể tìm kiếm sản phẩm, kiểm tra đơn hàng, hoặc yêu cầu thông tin qua giọng nói.
- Dịch vụ khách hàng: Chatbots tích hợp giọng nói có thể trả lời câu hỏi hoặc giải quyết vấn đề một cách nhanh chóng.
- Nền tảng giáo dục: Hỗ trợ học viên bằng cách trả lời câu hỏi hoặc giải thích khái niệm thông qua giao diện giọng nói.
- Ứng dụng sức khỏe: Giúp người dùng theo dõi sức khỏe hoặc nhận hướng dẫn tập luyện qua lệnh thoại.
Lưu ý khi triển khai Giao Diện Kích Hoạt Bằng Giọng Nói (Voice-Activated Interface):
- Hỗ trợ đa ngôn ngữ: Đảm bảo giao diện có thể nhận diện và đáp ứng nhiều ngôn ngữ khác nhau.
- Độ chính xác cao: Hệ thống nhận diện giọng nói cần đảm bảo hoạt động hiệu quả ngay cả khi giọng nói không rõ ràng hoặc trong môi trường có tiếng ồn.
- Tính bảo mật: Đảm bảo dữ liệu giọng nói của người dùng được mã hóa và bảo mật.
- Tích hợp với giao diện truyền thống: Cung cấp tùy chọn để người dùng chuyển đổi giữa giao diện giọng nói và giao diện thông thường.
Giao Diện Kích Hoạt Bằng Giọng Nói (Voice-Activated Interface) không chỉ là một xu hướng mà còn đang trở thành một tính năng quan trọng trong việc cải thiện sự tương tác và trải nghiệm của người dùng. Năm 2025, giao diện kích hoạt bằng giọng nói hứa hẹn sẽ tiếp tục phát triển, giúp các doanh nghiệp đổi mới và tiếp cận khách hàng theo cách thông minh và hiệu quả hơn.
25. Thực Tế Ảo (Virtual Reality - VR)
Trải nghiệm thực tế ảo (VR) trên các trang web sẽ tiếp tục gia tăng trong những năm tới. Các nhà bán lẻ lớn như Nike đã sử dụng công nghệ thử giày ảo, trong khi tính năng thử nghiệm trang điểm ảo của Sephora đã cách mạng hóa việc mua sắm làm đẹp trực tuyến. Các ông lớn trong ngành cải tạo nhà cửa như Home Depot và Lowe’s hiện cung cấp các công cụ thiết kế phòng nhập vai, cho phép khách hàng hình dung toàn bộ dự án cải tạo.
Những tính năng nhập vai này không còn chỉ là sự mới lạ — chúng đã trở thành các công cụ mua sắm thiết yếu. VR là một công cụ mạnh mẽ giúp các trang web cung cấp nội dung hữu ích và ý nghĩa cho khách truy cập, hỗ trợ họ đưa ra quyết định mua sắm.
Từ thử quần áo ảo đến các trình diễn sản phẩm chân thực, các yếu tố VR/AR giúp người dùng tự tin đưa ra quyết định mua hàng mà không cần rời khỏi nhà. Điểm khác biệt quan trọng vào năm 2025 là những tính năng này đã trở nên dễ tiếp cận hơn và tối ưu hóa hơn về hiệu suất.

Thực tế ảo (VR) đang trở thành một phần quan trọng trong thiết kế web, mang lại trải nghiệm sống động và tương tác vượt xa các trang web truyền thống. Công nghệ này cho phép người dùng đắm chìm vào thế giới ảo được mô phỏng một cách chân thực, giúp nâng cao trải nghiệm và tạo ấn tượng sâu sắc.
Đặc điểm chính của Virtual Reality trong thiết kế web:
- Trải nghiệm đắm chìm: Người dùng có thể tham gia vào môi trường ảo 3D với sự tương tác toàn diện, từ quan sát đến di chuyển.
- Mô phỏng thực tế: VR tái hiện các không gian, sản phẩm hoặc dịch vụ một cách trực quan, giúp người dùng cảm thấy như đang tương tác trực tiếp.
- Tương thích đa thiết bị: Công nghệ VR trên web hỗ trợ các thiết bị VR chuyên dụng (như Oculus, HTC Vive) và cả trình duyệt thông thường.
- Kết hợp với 3D và âm thanh: VR thường đi kèm với hình ảnh 3D và âm thanh vòm để tăng tính chân thực.
Lợi ích của Virtual Reality trong thiết kế web:
- Nâng cao trải nghiệm người dùng: VR mang đến cảm giác mới lạ và thú vị, khiến người dùng dễ dàng kết nối với thương hiệu.
- Tăng khả năng tương tác: Khách hàng có thể thử nghiệm sản phẩm hoặc khám phá dịch vụ một cách trực tiếp mà không cần đến địa điểm thực tế.
- Cải thiện quá trình ra quyết định: Trải nghiệm thực tế ảo giúp khách hàng hiểu rõ hơn về sản phẩm, dịch vụ, từ đó đưa ra quyết định nhanh chóng và tự tin hơn.
- Khẳng định sự đổi mới: VR giúp thương hiệu nổi bật và khẳng định vị thế tiên phong trong lĩnh vực công nghệ.
Ứng dụng phổ biến của Virtual Reality:
- Thương mại điện tử: Cho phép người dùng xem và thử sản phẩm, như đồ nội thất hoặc quần áo, trong không gian ảo.
- Bất động sản: Tạo trải nghiệm tham quan nhà mẫu hoặc căn hộ thông qua VR mà không cần đến trực tiếp.
- Du lịch và khách sạn: Khám phá điểm đến hoặc tham quan phòng khách sạn trước khi đặt dịch vụ.
- Giáo dục và đào tạo: Cung cấp môi trường học tập và mô phỏng thực tế để học viên thực hành.
- Giải trí và trò chơi: Tạo ra các thế giới ảo cho game thủ hoặc sự kiện giải trí.
Lưu ý khi tích hợp Virtual Reality:
- Đảm bảo tốc độ tải trang: VR đòi hỏi tài nguyên lớn, cần tối ưu hóa để tránh làm giảm tốc độ tải trang.
- Thiết kế thân thiện với người dùng: Đảm bảo giao diện VR dễ sử dụng, ngay cả với người dùng không quen thuộc với công nghệ này.
- Tương thích đa nền tảng: VR cần hoạt động tốt trên cả thiết bị VR chuyên dụng và trình duyệt thông thường.
- Tôn trọng quyền riêng tư: Đảm bảo dữ liệu người dùng trong môi trường VR được bảo mật an toàn.
Thực tế ảo (VR) trong thiết kế web không chỉ là một xu hướng mà còn là một công cụ mạnh mẽ giúp các thương hiệu tạo sự khác biệt, nâng cao trải nghiệm khách hàng, và mở ra những cơ hội kinh doanh mới. Năm 2025, VR hứa hẹn sẽ tiếp tục phát triển và trở thành một phần quan trọng của tương lai kỹ thuật số.
Những Xu Hướng Trước Đây Đã Trở Thành Tiêu Chuẩn Hoặc Phổ Biến
1. Khoảng Trắng (White Space)
Việc sử dụng khoảng trắng là để tạo không gian thoáng đãng cho nội dung, thay vì cố gắng nhồi nhét càng nhiều thông tin càng tốt lên màn hình. Điều này mang lại trải nghiệm thoải mái hơn cho khách truy cập trang web, giúp nội dung nổi bật hơn và cải thiện khả năng đọc.
Khoảng trắng chỉ đơn giản là thuật ngữ dùng để chỉ khoảng cách mà chúng ta tạo ra giữa các yếu tố. Nó không nhất thiết phải là màu trắng, miễn là khu vực đó trống. Vì lý do này, khoảng trắng cũng được gọi là "khoảng không âm" (negative space).
Một dấu hiệu rõ ràng của một trang web lỗi thời là việc có quá nhiều văn bản dày đặc, thường được gọi là "bức tường chữ" (wall of words), và thiếu khoảng trắng. Trong thiết kế web hiện đại, trọng tâm là tạo ra bố cục cân đối và hấp dẫn thị giác, kết hợp giữa hình ảnh cuốn hút, văn bản súc tích và điều hướng thân thiện với người dùng. Khái niệm "bức tường chữ" hiện được coi là lỗi thời vì nó dễ khiến khách truy cập cảm thấy quá tải và có thể làm giảm tỷ lệ tương tác.
2. Cuộn Trang Parallax (Parallax Scrolling)
Cuộn trang Parallax là một hiệu ứng web được ưa chuộng, mang lại sự sống động cho các phần cụ thể của trang web. Hiệu ứng này thường được sử dụng trong các ứng dụng toàn chiều rộng, kết hợp với hình ảnh, video hoặc các hình ảnh có kết cấu, giúp tạo chiều sâu cho trang.
Khi người dùng cuộn qua các nội dung truyền thông này, hành động cuộn tạo ra ảo giác rằng nội dung truyền thông được đặt phía sau các phần liền kề, làm cho nội dung trở nên hấp dẫn hơn.
3. Hiệu Ứng Gradient (Gradients)
Hiệu ứng Gradient là một xu hướng lâu đời đã phát triển từ các lớp phủ màu tinh tế đến các phông nền ấn tượng.
Gradient có thể được sử dụng để tạo chiều sâu, làm nền nổi bật hoặc thêm kết cấu nhẹ nhàng cho một hình minh họa. Ngày càng nhiều thiết kế sử dụng gradient trong các kiểu chữ lớn và táo bạo.
Xu hướng này vẫn giữ được sức hút lâu dài. Chúng ta sẽ tiếp tục chứng kiến sự phát triển không ngừng của gradient trong việc ứng dụng trên các trang web.
4. Điều Hướng Thân Thiện Với Ngón Tay Trên Di Động (Thumb-Friendly Mobile Navigation)
Thiết kế đáp ứng (Responsive Design) không còn đủ nữa. Trang web của bạn không chỉ cần hoạt động tốt mà còn phải thân thiện với người dùng trên mọi thiết bị di động – bất kể kích thước nào! Vào năm 2025, thiết kế web sẽ tiếp tục tập trung vào việc tạo ra các trang web thân thiện với ngón tay cái (thumb-friendly).
Thân thiện với ngón tay cái là gì?
Hãy nghĩ về cách chúng ta sử dụng điện thoại. Nếu bạn đang đọc đoạn này trên điện thoại, hãy nhìn cách bạn cầm nó. Các ngón tay của bạn có lẽ đang ôm lấy mặt sau của điện thoại (hoặc vòng quanh một giá đỡ), và để ngón tay cái thực hiện hầu hết công việc.
Thật thú vị phải không?
Không hẳn, vì đó là cách hầu hết chúng ta sử dụng điện thoại thông minh, và đây chính là lý do tại sao điều hướng thân thiện với ngón tay cái là yếu tố cần thiết. Việc đặt thanh điều hướng, menu và thậm chí cả các nút liên hệ trong phạm vi ngón tay cái có thể chạm tới (thường ở trung tâm màn hình) sẽ giúp trang web của bạn dễ sử dụng hơn và cải thiện trải nghiệm người dùng (UX) lên đáng kể.
5. Thời Gian Tải Trang và Tốc Độ Trang Web (Website Load Time and Page Speed)
Một trong những tiêu chuẩn quan trọng nhất trong thiết kế web là thời gian tải cực nhanh. Tốc độ tải nhanh từ lâu đã là yếu tố thiết yếu trong trải nghiệm người dùng (UX) và tối ưu hóa công cụ tìm kiếm (SEO), và nó tiếp tục là ưu tiên hàng đầu cho các trang web có thứ hạng cao và tỷ lệ chuyển đổi tốt.
Nghiên cứu cho thấy hơn một nửa số người dùng internet mong đợi các trang web tải trong vòng hai giây sau khi nhấp vào liên kết. Nếu trang web của bạn mất hơn ba giây để tải, khách truy cập có khả năng rời đi và có thể không bao giờ quay lại. Hiệu suất trang web ảnh hưởng trực tiếp đến doanh thu của công ty. Ví dụ, Pinterest đã giảm thời gian chờ đợi cảm nhận được xuống 40%, dẫn đến tăng 15% lưu lượng truy cập từ công cụ tìm kiếm và số lượng đăng ký người dùng.
6. Kỹ Thuật Tải Nội Dung Thông Minh (Intelligent Content Loading Techniques)
Ngày nay, rất nhiều trang web chứa các yếu tố tiêu tốn tài nguyên và tích hợp bên ngoài, dẫn đến thời gian tải chậm hơn. Tuy nhiên, có một số phương pháp để tạo ra các trang web thông minh hơn, chỉ tải những nội dung cần thiết cho người dùng. Các kỹ thuật như tải chậm (lazy loading) và cuộn vô hạn (infinite scrolling) đã được các mạng xã hội lớn áp dụng trong nhiều năm và đặc biệt phổ biến trên các trang web đơn dài.
Việc áp dụng một hoặc nhiều phương pháp công nghệ này có thể mang lại lợi thế cạnh tranh và nâng cao trải nghiệm người dùng tổng thể, từ đó cải thiện tỷ lệ chuyển đổi và xếp hạng tìm kiếm. Lazy loading, chẳng hạn, đảm bảo rằng các trình duyệt web như Google Chrome, Safari và Firefox chỉ tải xuống nội dung hiển thị trên màn hình, giúp tiết kiệm tài nguyên máy chủ và giảm thời gian tải cho những nội dung chưa được nhìn thấy.
Vì nhiều người dùng không bao giờ cuộn đến cuối một trang web, việc tải nội dung khi họ cuộn xuống gần các phần dưới của trang là một cách tiếp cận hợp lý hơn.
7. Nội Dung Dựa Trên Vị Trí Địa Lý và Trình Duyệt (Geolocation & Browser-Based Content)
Bạn có thể đã nhận thấy nội dung trên một số trang web thay đổi khi truy cập lại sau một khoảng thời gian ngắn hoặc từ một thiết bị hay trình duyệt khác. Các trang web tiên tiến tận dụng lịch sử duyệt web và dữ liệu vị trí để cung cấp nội dung động, được cá nhân hóa thay vì thông tin chung chung hướng tới đối tượng rộng hơn.
Việc tùy chỉnh nội dung cho khách truy cập lặp lại có thể dẫn đến tỷ lệ chuyển đổi cao hơn. Điều này được thể hiện rõ trên các công cụ tìm kiếm như Google, nơi kết quả dựa trên vị trí được hiển thị theo truy vấn. Ví dụ, người tìm kiếm nhà hàng gần đây ở Raleigh, North Carolina, sẽ thấy kết quả khác so với người dùng ở các địa điểm khác.
Một trang web danh mục hiệu quả cũng có thể xem xét sở thích của người dùng, chẳng hạn như ưu tiên hiển thị các nhà hàng Ý trong kết quả tìm kiếm cho người dùng đã từng đánh giá hoặc lưu chúng trước đó. Cá nhân hóa nội dung đặc biệt quan trọng đối với các trang web thương mại điện tử, nơi việc hiển thị sản phẩm đã xem gần đây, đã lưu hoặc đã thích và nhấn mạnh các mặt hàng trong giỏ hàng bị bỏ quên có thể dẫn đến tăng tỷ lệ chuyển đổi.
Khi người dùng ngày càng mong đợi nội dung website được cá nhân hóa, yếu tố này sẽ trở thành một thành phần quan trọng để đạt được sự hiện diện trực tuyến thành công. Điều làm cho cách tiếp cận của năm 2025 trở nên khác biệt là sự tinh tế và thông minh của nó. Thay vì những thay đổi rõ ràng dựa trên vị trí, các trang web hiện nay điều chỉnh toàn bộ trải nghiệm của người dùng một cách liền mạch—từ việc cung cấp nội dung đến thiết kế giao diện—tạo nên hành trình cá nhân hóa tự nhiên, mang lại cảm giác trực quan thay vì xâm phạm. Khi người dùng ngày càng mong đợi mức độ tùy chỉnh này, đây sẽ trở thành một yếu tố quan trọng để duy trì lợi thế cạnh tranh và thúc đẩy sự gắn kết.
8. Khả Năng Truy Cập và Sẵn Sàng (Accessibility and Availability)
Sự hòa nhập và khả năng truy cập không chỉ là một xu hướng mà còn là một nhu cầu ngày càng tăng trong thiết kế web nhằm đáp ứng nhu cầu của những người khuyết tật. Vào năm 2025, khả năng truy cập đã vượt xa việc tuân thủ cơ bản để trở thành một khía cạnh cốt lõi của thiết kế web chu đáo.
Việc sở hữu một trang web mà mọi khách truy cập đều có thể điều hướng và tương tác không chỉ là một phần của dịch vụ khách hàng tốt hay mang lại trải nghiệm tuyệt vời. Điều này còn giúp tăng tỷ lệ chuyển đổi, cải thiện SEO và giúp bạn tiếp cận một lượng lớn khán giả hơn.
Các yếu tố cải thiện khả năng truy cập bao gồm:
- Tạo độ tương phản màu sắc mạnh mẽ giữa văn bản và nền;
- Thêm chỉ báo tập trung (focus indicators): Ví dụ như đường viền hình chữ nhật xuất hiện xung quanh liên kết khi điều hướng bằng bàn phím;
- Sử dụng nhãn và hướng dẫn rõ ràng với các trường biểu mẫu, thay vì chỉ sử dụng văn bản gợi ý (placeholder) có ngữ cảnh thấp;
- Sử dụng thẻ alt chức năng cho hình ảnh (điều này cũng cải thiện SEO!).
Khả năng truy cập hiện đại tập trung vào một cách tiếp cận toàn diện, nơi các nguyên tắc thiết kế cơ bản giao thoa với nhu cầu của người dùng. Các nhà thiết kế đang vượt qua những yêu cầu cơ bản để tạo ra những trải nghiệm mang tính truy cập cao một cách tự nhiên thông qua:
- Kiểu chữ được cân nhắc kỹ lưỡng,
- Sử dụng chiến lược tâm lý màu sắc,
- Và phân cấp nội dung có chủ đích.
Cách tiếp cận này phù hợp một cách tự nhiên với các xu hướng hiện tại hướng tới thiết kế lấy con người làm trung tâm và sự chân thực trong trải nghiệm người dùng.
9. Hệ Thống Lưới (Grid System)
Hệ thống lưới có biến mất vào năm 2025 không?
Mặc dù các xu hướng thiết kế web năm 2025 như anti-design và brutalism có thể gợi ý về sự rời xa các bố cục có cấu trúc, hệ thống lưới vẫn là một nền tảng thiết yếu trong thiết kế web. Điều đang thay đổi chính là cách các nhà thiết kế sử dụng chúng – lưới đang trở nên linh hoạt và thích ứng hơn, hỗ trợ cả các thiết kế truyền thống và thử nghiệm.
Ngay cả trong các bố cục sử dụng khối lớn với sự tương phản sắc nét hoặc các yếu tố mang phong cách brutalist, hệ thống lưới vẫn cung cấp cấu trúc để đảm bảo khả năng phản hồi tốt trên mọi thiết bị. Không hề biến mất, hệ thống lưới vào năm 2025 đơn giản là đang phát triển để cho phép sự tự do sáng tạo hơn mà vẫn duy trì chức năng cần thiết.
Ví dụ về việc sử dụng lưới: Shrine từ Google’s Material Studies là một ví dụ điển hình.
Hệ thống lưới không chỉ là công cụ tổ chức nội dung mà còn là yếu tố đảm bảo tính thẩm mỹ và trải nghiệm mượt mà trên các nền tảng thiết bị khác nhau.
10. Tiêu Đề Toàn Trang (Full-Page Headers)
Mặc dù tiêu đề toàn trang (full-page headers) vẫn giữ vai trò quan trọng trong xu hướng thiết kế web năm 2025, cách triển khai của chúng đã thay đổi đáng kể so với các hero section tĩnh của những năm trước đây. Tiêu đề toàn trang hiện nay kết hợp các yếu tố của điều hướng thử nghiệm (experimental navigation) và thiết kế chuyển động (motion design) để tạo ra những trải nghiệm năng động và tương tác hơn.
Thay vì chỉ đơn giản đặt văn bản quan trọng hoặc nút kêu gọi hành động (CTA) ở bên trái và hình ảnh ở bên phải, các nhà thiết kế giờ đây sử dụng không gian này để giới thiệu câu chuyện thương hiệu thông qua hoạt ảnh tinh tế và các tương tác người dùng có chủ đích.
Tuy nhiên, chìa khóa để tạo nên tiêu đề toàn trang thành công vào năm 2025 nằm ở sự tiết chế. Phù hợp với xu hướng lớn hơn về thiết kế web bền vững (sustainable web design) và giảm thiểu chuyển động quá mức, các tiêu đề này cần cân bằng giữa sự ấn tượng và tính hiệu quả.
11. Hero Trang Chủ Tràn Màn Hình (Full Height Homepage Hero)
Giống như một bảng quảng cáo khổng lồ, việc thiết kế hero section trên trang chủ với chiều cao toàn màn hình có thể tập trung sự chú ý của người dùng và truyền tải thông điệp một cách không bị phân tâm.
Hãy xem hero toàn màn hình như một cơ hội để kể câu chuyện thương hiệu một cách ấn tượng. Tuy nhiên, hãy lưu ý rằng hình ảnh sẽ được cắt khác nhau tùy theo kích thước trình duyệt.
Bạn nên sử dụng hình ảnh phù hợp với thiết kế để đảm bảo tính thẩm mỹ và hiệu quả. Lo lắng về việc nội dung không nằm "trên nếp gấp" (above the fold)? Ý nghĩa của việc tối ưu hóa nội dung trong khung nhìn đầu tiên đã giảm đi, vì hầu hết người dùng hiện nay đã quen với việc cuộn xuống để tìm thêm thông tin.
Xu Hướng và Tiêu Chuẩn Thiết Kế Web Mới Nhất cho Năm 2025 trong Ba Từ: Chân Thực, Bền Vững, Táo Bạo
Khi nhìn vào xu hướng thiết kế web năm 2025, chúng ta thấy một sự chuyển dịch hướng tới tính chân thực thông qua các yếu tố brutalist, thiết kế chuyển động có suy nghĩ kỹ lưỡng, và những sự không hoàn hảo có chủ đích. Trọng tâm là tạo ra các trang web không chỉ nổi bật với sự tương phản sắc nét và điều hướng thử nghiệm, mà còn xem xét tác động môi trường thông qua các thực hành thiết kế bền vững.
Những xu hướng này phản ánh một sự thay đổi rộng lớn hơn, rời xa các thiết kế khuôn mẫu để hướng tới những trải nghiệm kỹ thuật số chân thực và có mục đích hơn. Việc cập nhật thiết kế trang web không chỉ là về thẩm mỹ mà còn là tạo ra kết nối ý nghĩa với khán giả của bạn, đồng thời đáp ứng kỳ vọng người dùng ngày càng phát triển.
Cập nhật thiết kế trang web của bạn có thể tác động tích cực đến thương hiệu và doanh thu. Nếu bạn muốn có một trang web hiện đại và thân thiện với người dùng, hãy liên hệ với đội ngũ của chúng tôi ngay hôm nay.
Nguồn:: The ÂN
Quý anh/chị đang tìm kiếm một doanh nghiệp uy tín cung cấp dịch vụ Công Nghệ Thông Tin như Thiết kế và lập trình website, Digital Marketing, hoặc dịch vụ Bảo trì và chăm sóc hệ thống máy tính, ...? Đừng ngần ngại hãy liên hệ với The ÂN qua số điện thoại (+84).326.418.478 để được tư vấn cụ thể, hoặc liên hệ qua mẫu tin.
Các thông tin nổi bật khác: